如下一个构造函数:
function Box(name, age){
this.name = name;
this.age = age;
this.method = function(){
return 'hello';
};
}
var box = new Box('programmer', 25);
1、Box是什么?是对象还是对象引用?
2、如果使用prototype给Box继续添加属性如:
Box.prototype.country = 'China';
Box.prototype.race = 'Han';
那么,这些行为的执行是在实例化构造函数之前,还是之后?或者说,不管是否实例化,这些代码会自动在后台自动执行?
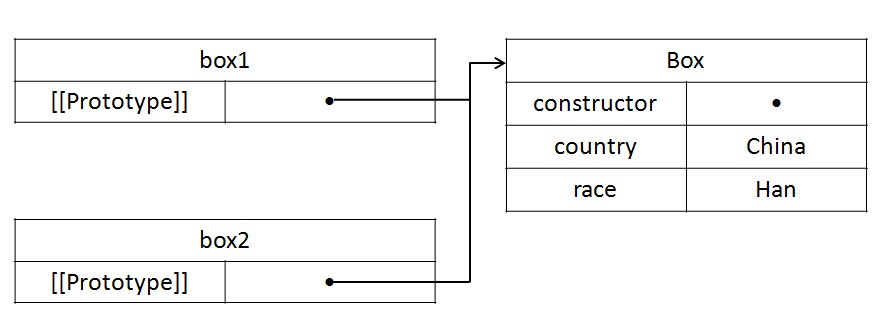
3、能否形象地解释一些,原型对象的理解?比如根据构造函数Box,实例化了一个对象box,那么box的原型是什么?这个原型是什么,存储在哪里,运行机制是什么?
谢谢!