修改Edit.cshtml上部分字段,点击保存跳转到Index.cshtml。
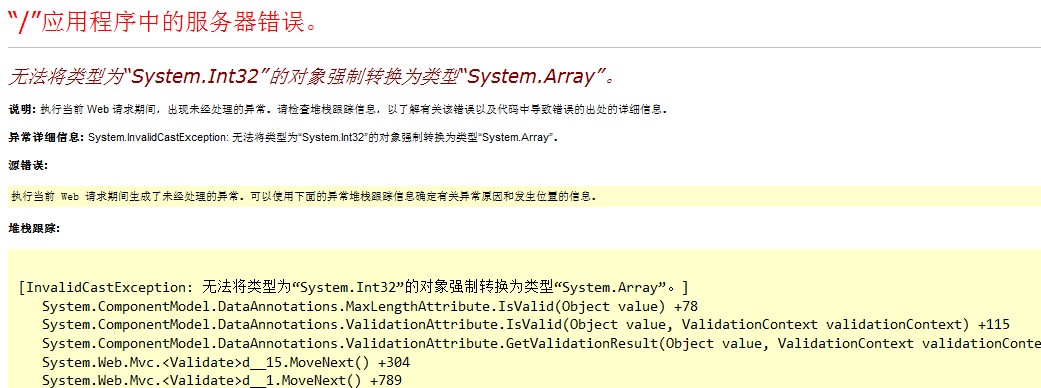
但现在点击保存,就跳出以下错误。

**这是Model **
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
using System.Linq;
using System.Web;
namespace MvcSilverTalent.Models
{
public class RetireeModel
{
[Key]
[DatabaseGeneratedAttribute(DatabaseGeneratedOption.Identity)]
public int RetireNum { get; set; }
[Required]
[DisplayName("单位编号")]
[MaxLength(3)]
public string UnitID { get; set; }
[Required]
[DisplayName("员工编号")]
[MaxLength(6)]
public string EmployeeID { get; set; }
[Required]
[DisplayName("离退休类型")]
public int RetireType { get; set; }
[Required]
[DisplayName("删除标记")]
public int DeleteFlag { get; set; }
//
// 基本信息
[Required]
[DisplayName("姓名")]
[MaxLength(20)]
public string Name { get; set; }
[Required]
[DisplayName("性别")]
public Boolean Gender { get; set; }
[Required]
[DisplayName("身份证号码")]
public string IDCardNo { get; set; }
[Required]
[DisplayName("出生年月")]
public DateTime Brityday { get; set; }
[Required]
[DisplayName("民族")]
[MaxLength(30)]
public string Nationality { get; set; }
[Required]
[DisplayName("籍贯")]
[MaxLength(30)]
public string NativePlace { get; set; }
[DisplayName("党派")]
[MaxLength(30)]
public string Party { get; set; }
[DisplayName("所在党支部")]
[MaxLength(100)]
public string PartyBranch { get; set; }
[DisplayName("最高学历")]
[MaxLength(20)]
public string EducationDegree { get; set; }
[Required]
[DisplayName("用户组")]
public string GroupName { get; set; }
[Required]
[DisplayName("是否参加爱心基金")]
public Boolean HasLoveFund { get; set; }
[DisplayName("享受爱心基金慰问情况")]
public string LoveFundCase { get; set; }
[DisplayName("慰问走访情况")]
public string VisitCase { get; set; }
//
// 工作信息
[Required]
[DisplayName("参加工作时期")]
public int WorkPeriod { get; set; }
[Required]
[DisplayName("参加工作时间")]
public DateTime WorkTime { get; set; }
[Required]
[DisplayName("退休时间")]
public DateTime RetireTime { get; set; }
[Required]
[DisplayName("工龄")]
public int WorkAge { get; set; }
[Required]
[DisplayName("退休单位")]
[MaxLength(100)]
public string UnitName { get; set; }
[DisplayName("职称代码")]
[MaxLength(3)]
public int TitleID { get; set; }
[DisplayName("职称")]
[MaxLength(30)]
public string Title { get; set; }
[DisplayName("职务")]
[MaxLength(30)]
public string Position { get; set; }
[DisplayName("编制")]
[MaxLength(30)]
public string Formation { get; set; }
//
// 可修改信息
[Required]
[MaxLength(255)]
[DisplayName("近照")]
public string PhotoUrl { get; set; }
[MaxLength(255)]
[DisplayName("特长")]
public string Specialty { get; set; }
[Required]
[MaxLength(255)]
[DisplayName("现住地址")]
public string Address { get; set; }
[MaxLength(30)]
[DisplayName("家庭电话")]
public string HomeTel { get; set; }
[MaxLength(30)]
[DisplayName("手机号码")]
public string MobileNum { get; set; }
[MaxLength(10)]
[DisplayName("邮政编码")]
public string ZipCode { get; set; }
[MaxLength(40)]
[DisplayName("邮箱")]
public string Email { get; set; }
public virtual ICollection<EventSignModel> EventSignModels { get; set; }
public virtual ICollection<HealthSignMain> HealthSignMains { get; set; }
}
}
**这是controller **
// GET: /UserInfo/Edit.cshtml
public ActionResult Edit(int RetireNum)
{
RetireeModel RetireeModel = db.RetireeModels.Find(RetireNum);
if (RetireeModel == null)
{
return HttpNotFound();
}
return View(RetireeModel);
}
//
// POST: /UserInfo/Edit.cshtml
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit(RetireeModel RetireeModel)
{
Response.Write("<script>alert('ddddd')</script>");
if (ModelState.IsValid)
{
db.Entry(RetireeModel).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
Response.Write("<script>alert('xxxx')</script>");
return View("Index");
}
