5条回答 默认 最新
 七夜雪 2015-08-27 02:13关注
七夜雪 2015-08-27 02:13关注计算你 文字的字节数 比较容易 超过1300就换页
function getBt(str){
var char = str.replace(/[^\x00-\xff]/g, '**');
return char.length;
}
把是中文的替换成“**”之后再算长度,就能得到字节数解决 无用评论 打赏 举报
悬赏问题
- ¥15 stata安慰剂检验作图但是真实值不出现在图上
- ¥15 c程序不知道为什么得不到结果
- ¥40 复杂的限制性的商函数处理
- ¥15 程序不包含适用于入口点的静态Main方法
- ¥15 素材场景中光线烘焙后灯光失效
- ¥15 请教一下各位,为什么我这个没有实现模拟点击
- ¥15 执行 virtuoso 命令后,界面没有,cadence 启动不起来
- ¥50 comfyui下连接animatediff节点生成视频质量非常差的原因
- ¥20 有关区间dp的问题求解
- ¥15 多电路系统共用电源的串扰问题
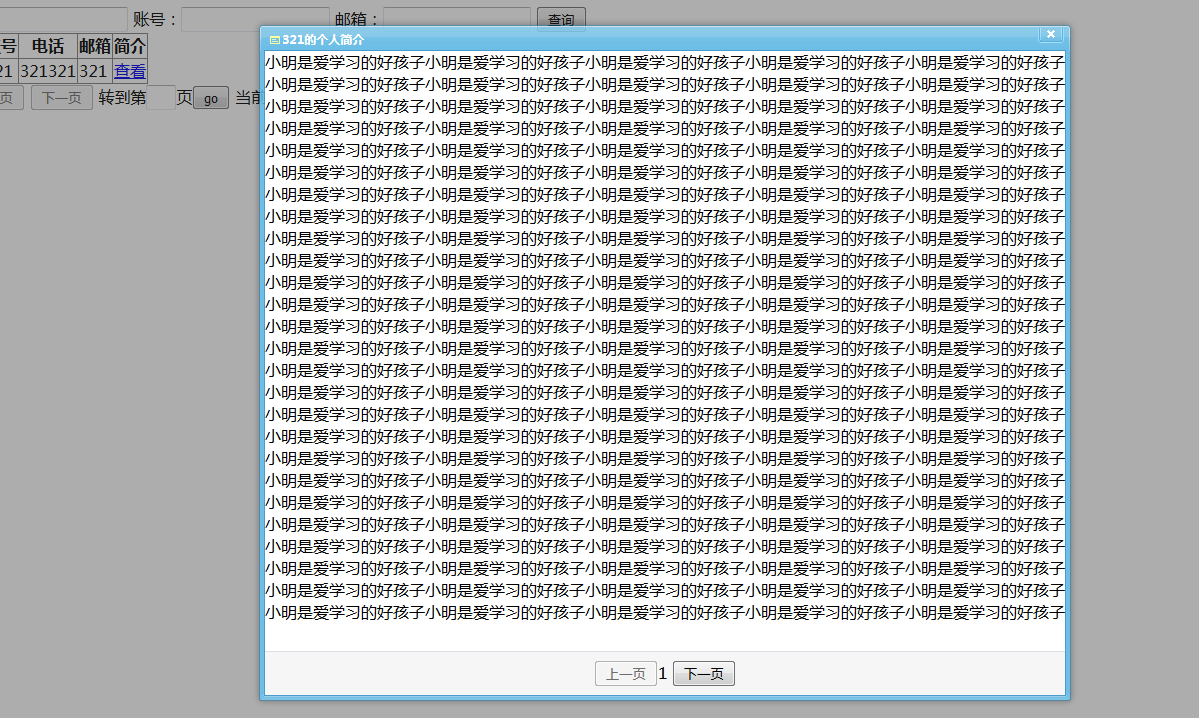
图片说明](https://img-ask.csdn.net/upload/201508/27/1440640752_761402.png)
