

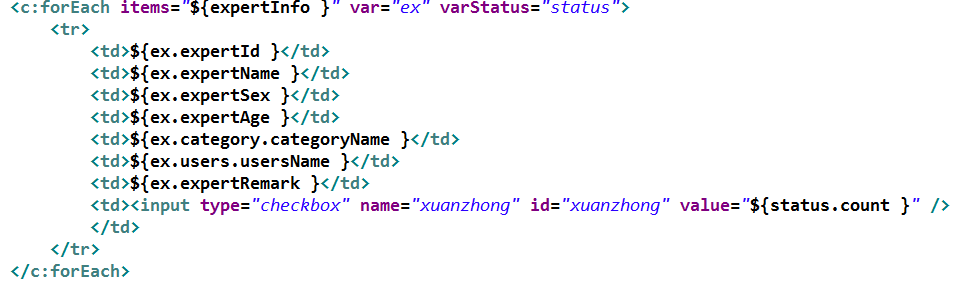
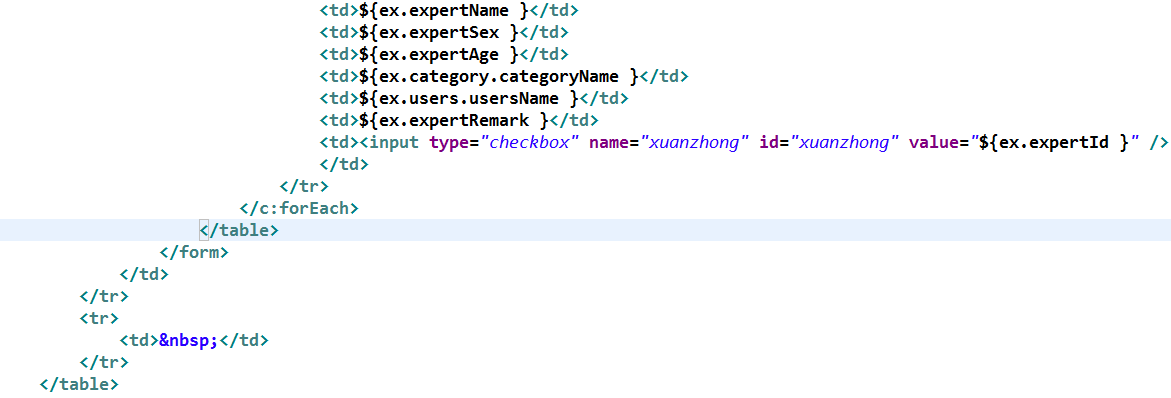
这是页面代码,请问怎么能实现我选中的复选框在我点击抽取以后选中的复选框的值不动,并且还是勾选状态,而其他未被选中的更换其他值
关于ajax或者js选中checkbox的问题
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
4条回答 默认 最新
 ousyuryu 2015-08-31 06:05关注
ousyuryu 2015-08-31 06:05关注1.修改checkbox的id设定 <input type="checkbox" name="xuanzhong" id="xuanzhong_${ex.expertId}" value="${ex.expertId}" /> 2.增加jQuery处理,当然需要倒入jQuery库 <script> //初期Event处理追加 $(function( //为每个checkbox加上点击event处理 $("[name='xuanzhong']").each(function( var $currentId = $(this).attr("id"); $(this).click(function(){ handleXuanzhongClickEvent($currentId); }); )); )); function handleXuanzhongClickEvent($currentId) { $("[name='xuanzhong']").each(function( if ($(this).is("#"+$currentId)) { //发生Event的checkbox处理 //自己写 } else { //发生Event以外的checkbox处理 if ($(this).is(":checked")) { //选中的checkbox处理 //自己写 } else { //未选中的checkbox处理 //自己写 } } )); } </script>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
