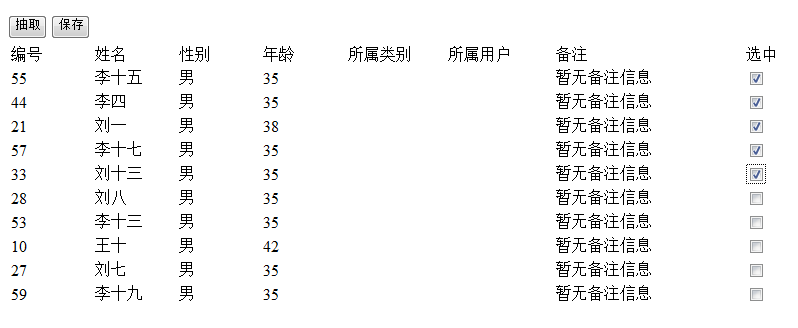
效果如下:
怎么实现复选框选中的数据不进行刷新,而剩下的在我点击抽取的时候重新获取。
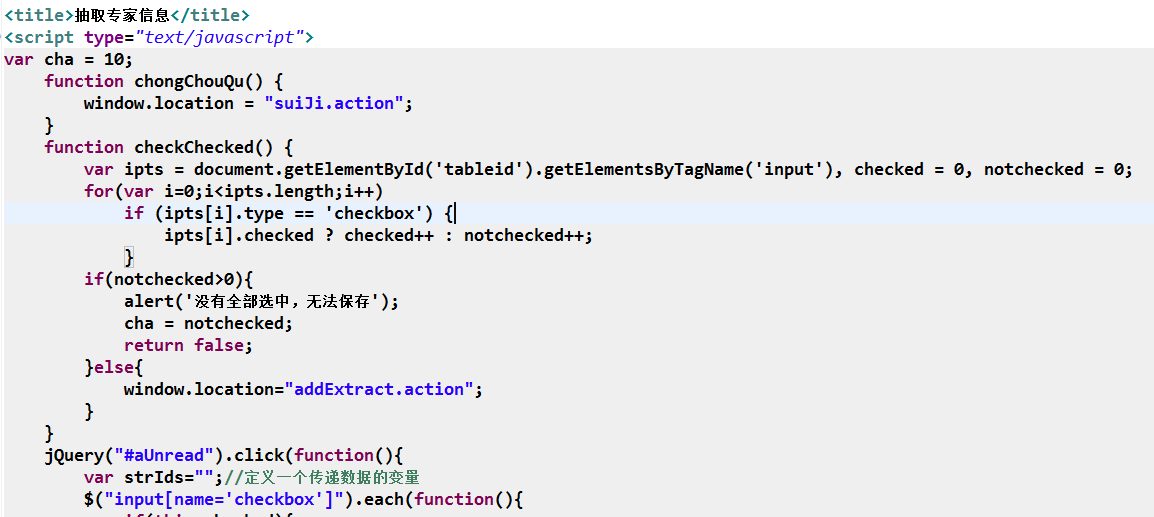
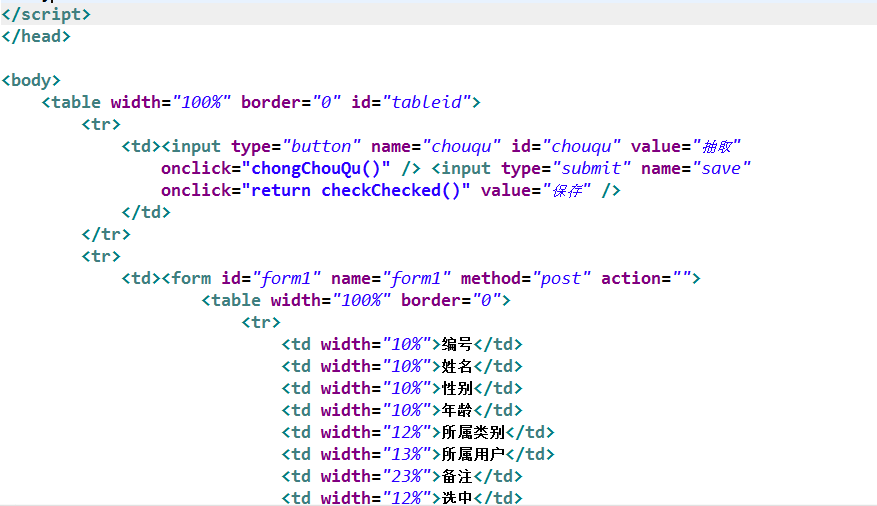
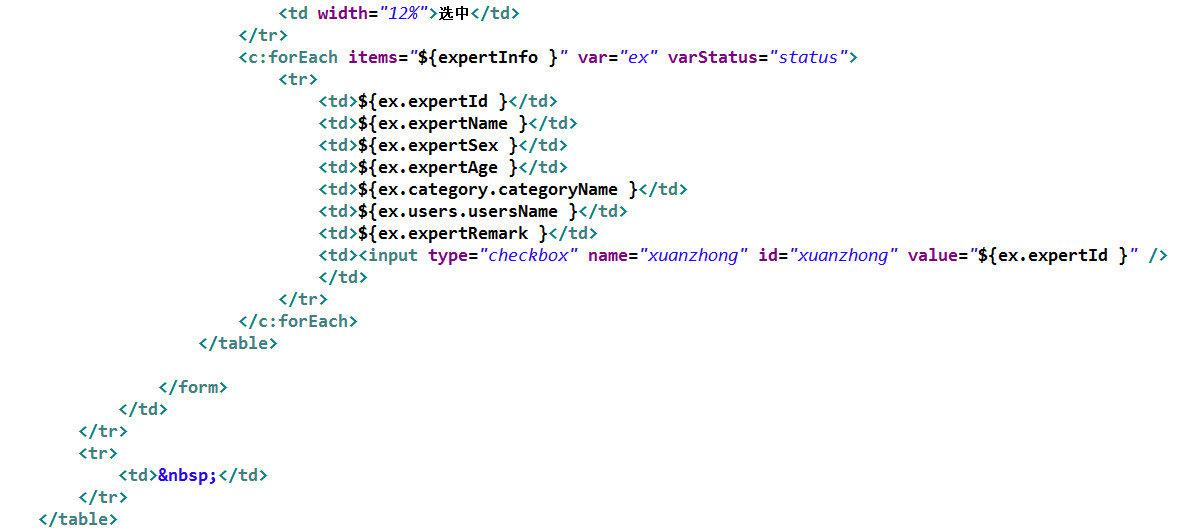
页面代码如下:


请写出代码,万分感谢,小弟对于ajax方面真心不会
ajax实现页面部分刷新,高分求助
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
7条回答 默认 最新
 有土逼 2015-08-31 07:48关注
有土逼 2015-08-31 07:48关注1.便利所有checkbox,获得未选中的。把value拼接成字符串,或json数组
对象,使用replaceWith()依次替换现在未选中的tr对象
2.$.get()(字符串传值)或$.post()(json传值) ajax异步发送到后台,返回一个json。
3.便利未选中的checkbox,parent()获得tr对象,把后台发送的json数据转化成本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
