<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<TextView
android:layout_width="150dp"
android:layout_height="60dp"
android:gravity="center"
android:background="#8f00" />
<TextView
android:layout_width="100dp"
android:layout_height="60dp"
android:background="#8f00"
android:gravity="center"
android:text="一月"
android:textSize="20dp"
android:textColor="#a4a0a0"
/>
</LinearLayout>
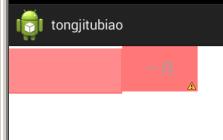
这个是字体不一样时候的布局,可以看见位置有一点偏移
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<TextView
android:layout_width="150dp"
android:layout_height="60dp"
android:background="#8f00" />
<TextView
android:layout_width="100dp"
android:layout_height="60dp"
android:background="#8f00"
android:gravity="center"
android:text="一月"
android:textSize="20dp"
android:textColor="#a4a0a0"
/>
</LinearLayout>
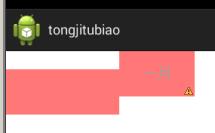
这个是gravity一个设置了一个没有时候的布局,布局完全变了
如果没有后面的TextView那么前面的TextView就是紧挨着左上方对吧,但是现在后面有一个TextView并且字体大小一样gravity也一样那么前面的位置不会变化的,现在这两个的字体和gravity不一样就出现了前面一个位置发生变化了,我想问的就是TextView的宽高都写的定值,那么这两个属性只影响自己内部的字体大小和字的摆放位置,但是却不是,因为后面TextView的字体和gravity属性却影响了前面的TextView在布局中的位置,我就想知道为什么会出现这个情况

