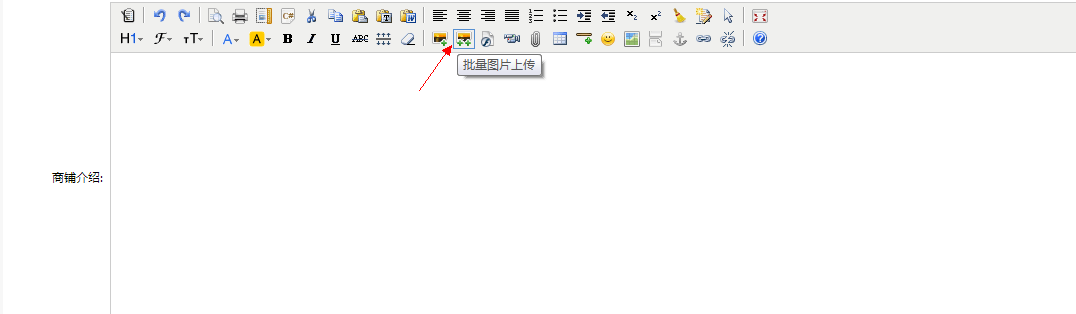
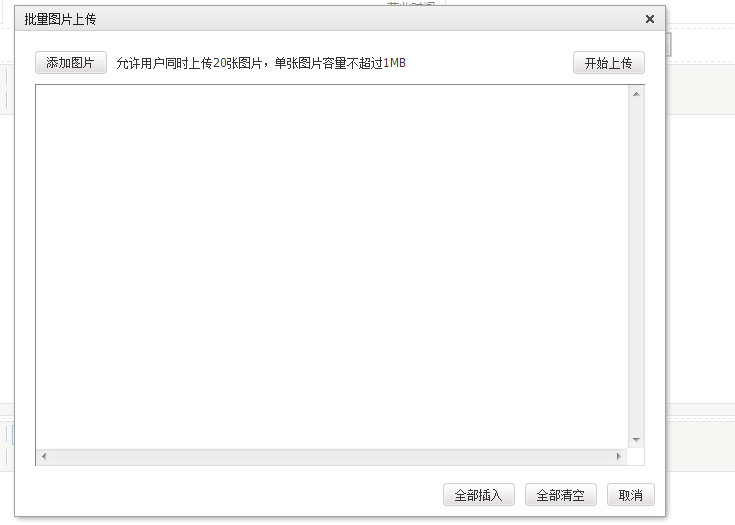
哎,最近有一个项目需要用到多图上传,想把kindeditor中的那个多图上传独立出来,
找了很多插件,几乎都是根据SWFUPLOAD改的,但感觉就是kindeditor中的那个做的比较好
非常希望有人能够把这个图片上传独立出来,感激不尽!

求kindeditor中多图上传的独立插件
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
3条回答 默认 最新
悬赏问题
- ¥15 delta降尺度计算的一些细节,有偿
- ¥15 Arduino红外遥控代码有问题
- ¥15 数值计算离散正交多项式
- ¥30 数值计算均差系数编程
- ¥15 redis-full-check比较 两个集群的数据出错
- ¥15 Matlab编程问题
- ¥15 训练的多模态特征融合模型准确度很低怎么办
- ¥15 kylin启动报错log4j类冲突
- ¥15 超声波模块测距控制点灯,灯的闪烁很不稳定,经过调试发现测的距离偏大
- ¥15 import arcpy出现importing _arcgisscripting 找不到相关程序
