<html>
<head>
<style type="text/css">
img
{
border:solid 1px green;
display:block;
}
#id1{
float:left;
}
div{
border:solid 2px blue;
}
p{
border:solid 1px red;
}
</style>
</head>
<body>
<div>
<img src="/i/eg_cute.gif" />
<img id="id1" src="/i/eg_cute.gif" />
<p>
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
</div>
</body>
</html>

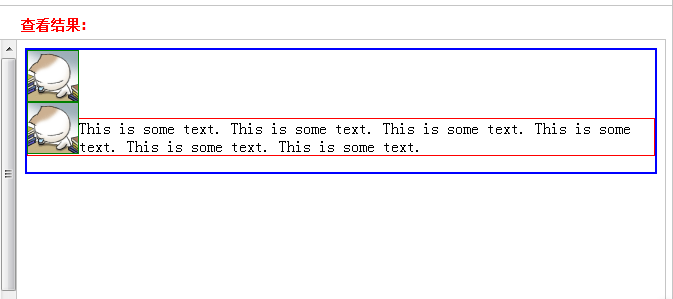
W3CSchool中讲解CSS定位模块式,float那一节中,明确说对框1进行向左浮动时会遮住框2,原因是浮动后,元素脱离的文档流,不占据空间。为什么我对两张图中的之一进行浮动时,不会遮住另一张图呢???浏览器是IE8核心的360浏览器。
