<?xml version="1.0" encoding="utf-8"?>
android:layout_width="match_parent"
android:layout_height="96dp"
android:orientation="horizontal"
android:background="#DA70D6"
android:layout_alignParentBottom="true" >
android:layout_width="wrap_content"
android:layout_height="96dp"
android:orientation="vertical"
android:clickable="true"
android:focusable="true" >
android:layout_centerHorizontal="true"
android:id="@+id/bottom_button1"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@drawable/button" />
android:layout_centerHorizontal="true"
android:duplicateParentState="true"
android:textColor="@drawable/word"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/school_takeout"
android:textSize="8pt"
android:layout_alignParentBottom="true"
/>
android:layout_width="wrap_content"
android:layout_height="96dp"
android:orientation="vertical"
android:clickable="true"
android:focusable="true" >
android:layout_centerHorizontal="true"
android:id="@+id/bottom_button2"
android:checked="true"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@drawable/button" />
android:layout_centerHorizontal="true"
android:duplicateParentState="true"
android:textColor="@drawable/word"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/personal_information"
android:textSize="8pt"
android:layout_alignParentBottom="true" />
android:layout_width="wrap_content"
android:layout_height="96dp"
android:orientation="vertical"
android:clickable="true"
android:focusable="true" >
android:layout_centerHorizontal="true"
android:id="@+id/bottom_button3"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@drawable/button" />
android:layout_centerHorizontal="true"
android:duplicateParentState="true"
android:textColor="@drawable/word"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/woo"
android:textSize="8pt"
android:layout_alignParentBottom="true" />
android:layout_width="wrap_content"
android:layout_height="96dp"
android:orientation="vertical"
android:clickable="true"
android:focusable="true" >
android:layout_centerHorizontal="true"
android:id="@+id/bottom_button4"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@drawable/button" />
android:layout_centerHorizontal="true"
android:duplicateParentState="true"
android:textColor="@drawable/word"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/young"
android:textSize="8pt"
android:layout_alignParentBottom="true" />
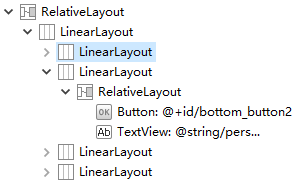
这个代码怎样实现四个RelativeLayout水平 平均分配距离
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
4条回答 默认 最新
悬赏问题
- ¥20 有人能用聚类分析帮我分析一下文本内容嘛
- ¥15 请问Lammps做复合材料拉伸模拟,应力应变曲线问题
- ¥30 python代码,帮调试
- ¥15 #MATLAB仿真#车辆换道路径规划
- ¥15 java 操作 elasticsearch 8.1 实现 索引的重建
- ¥15 数据可视化Python
- ¥15 要给毕业设计添加扫码登录的功能!!有偿
- ¥15 kafka 分区副本增加会导致消息丢失或者不可用吗?
- ¥15 微信公众号自制会员卡没有收款渠道啊
- ¥100 Jenkins自动化部署—悬赏100元