最近遇到一个元素设置绝对定位且不设置TRBL的问题,查了很多资料解答不了~~~~拜托各位大神解决一下~~~~
代码很简单,首先:
<style type="text/css">
*{ padding:0px; margin:0px;}
#a{ border:4px solid #f00; width:50px; height:50px; position:absolute;}
#b{ border:2px solid #00f; width:50px; height:50px;margin-top:100px;}
#c{ border:4px solid #0f0; width:50px; height:50px; }
</style>
</head>
<body>
<div id="a"></div>
<div id="b"></div>
<div id="c"></div>
</body>
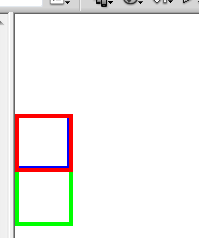
浏览器显示如下:
可以很清楚地看到,方框b设置了margin-top,方框a就被拖了下来,方框a为什么会被拖下来呢?我觉得方框b的位置变动应该不会对方框a造成什么影响啊?
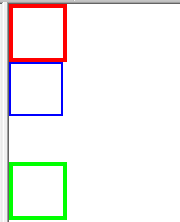
之后为了印证我的猜想,我又改了一下代码试了一下。改动不大,就是方框a取消绝对定位,方框b绝对定位,方框c设置margin-top,结果正如我所料的一样:
方框c的位置变动并未对方框b造成什么影响!
那我想问的是,为什么a设置绝对定位,b设置margin-top,方框a就会被拖下来啊??