
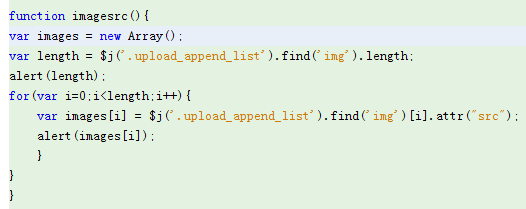
上述代码的.find('img')[i]错了,那img数组应该怎么循环出来?应该怎么改才是对的?
3条回答 默认 最新
 吉普赛的歌 2015-10-15 05:08关注
吉普赛的歌 2015-10-15 05:08关注已在chrome下测试通过。
不过大妹子, 建议你下次就不要贴图了, 把代码直接贴出来会节省我们很多时间, 也会有更多的人愿意帮你。<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>test</title> <script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script> <script type="text/javascript"> //你做的 function imagesrc(){ var images=new Array(); var length = $('.upload_append_list').find("img").length; alert("总个数:"+length); for(var i=0;i<length;i++){ //$j 是啥玩意? //images已经定义了就不要再用 var //如果用了[i], 则转变成了普通的dom元素, 无法再用 jQuery 的 attr 属性。 //var images[i]=$j(".upload_append_list").find("img")[i].attr("src");//你的错误行 images[i]=$(".upload_append_list").find("img:eq("+i+")").attr("src"); alert(images[i]); } } //我做的 function mySelf(){ var imgs = []; var i=0; $('.upload_append_list img').each(function(){ imgs.push($(this).attr("src")); alert(imgs[i++]); }); alert("总个数:"+imgs.length); } </script> </head> <body> <div class="upload_append_list"> <img alt="1" src="http://avatar.csdn.net/1/A/F/2_u013549582.jpg" /> <img alt="2" src="http://avatar.csdn.net/B/4/0/3_yenange.jpg" /> </div> <input type="button" value="你的function" onclick="imagesrc()" /> <input type="button" value="我的function" onclick="mySelf()" /> </body> </html>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
