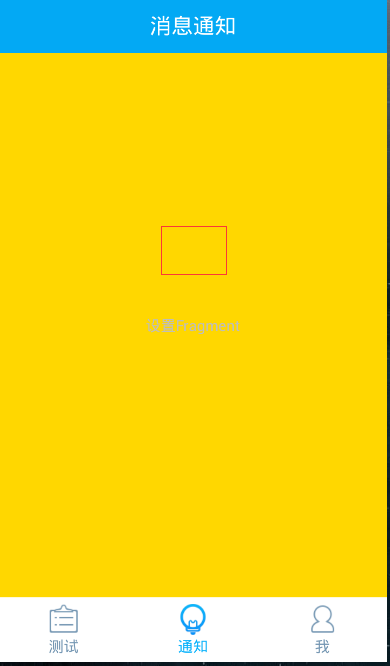
fragment1上面有个按钮,fragment2上是空的,在fragment2页面点击按钮所在部位,就可以点进去,请问怎么修改
//定义一个选中一个item后的处理
public void setChioceItem(int index)
{
//重置选项+隐藏所有Fragment
FragmentTransaction transaction = fManager.beginTransaction();
clearChioce();
hideFragments(transaction);
switch (index) {
case 0:
ceshi_image.setImageResource(R.drawable.ceshitubiao2);
ceshi_text.setTextColor(blue);
TextView tv = (TextView) findViewById(R.id.biaoti);
tv.setText("题目练习");
//course_layout.setBackgroundResource(R.drawable.ic_tabbar_bg_click);
if (fg1 == null) {
// 如果fg1为空,则创建一个并添加到界面上 ic_tabbar_course_pressed
fg1 = new Fragment1();
transaction.add(R.id.content, fg1);
} else {
// 如果MessageFragment不为空,则直接将它显示出来
transaction.show(fg1);
}
break;
case 1:
tongzhi_image.setImageResource(R.drawable.tongzhi2);
tongzhi_text.setTextColor(blue);
tv = (TextView) findViewById(R.id.biaoti);
tv.setText("消息通知");
//found_layout.setBackgroundResource(R.drawable.ic_tabbar_bg_click);
if (fg2 == null) {
// 如果fg2为空,则创建一个并添加到界面上
fg2 = new Fragment2();
transaction.add(R.id.content, fg2);
} else {
// 如果MessageFragment不为空,则直接将它显示出来
transaction.show(fg2);
}
break;
case 2:
wo_image.setImageResource(R.drawable.wotubiao2);
wo_text.setTextColor(blue);
//settings_layout.setBackgroundResource(R.drawable.ic_tabbar_bg_click);
tv = (TextView) findViewById(R.id.biaoti);
tv.setText("我");
if (fg3 == null) {
// 如果fg3为空,则创建一个并添加到界面上
fg3 = new Fragment3();
transaction.add(R.id.content, fg3);
} else {
// 如果MessageFragment不为空,则直接将它显示出来
transaction.show(fg3);
}
break;
}
transaction.commit();
}
//隐藏所有的Fragment,避免fragment混乱
private void hideFragments(FragmentTransaction transaction) {
if (fg1 != null) {
transaction.hide(fg1);
}
if (fg2 != null) {
transaction.hide(fg2);
}
if (fg3 != null) {
transaction.hide(fg3);
}
}