我後台生成的Json
{"DT":
[
{"Name":"Name1","Chinese":"43","Math":"2","English":"34"},
{"Name":"Name2","Chinese":"33","Math":"93","English":"20"},
{"Name":"Name3","Chinese":"5","Math":"54","English":"41"},
{"Name":"Name4","Chinese":"86","Math":"36","English":"37"}
]
}
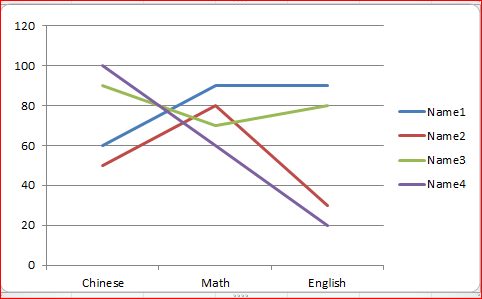
怎麼去前台綁定數據啊。生成的圖如下
HighChart 怎麼綁定json數據
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 GrowingDarker 2015-11-27 05:53关注
GrowingDarker 2015-11-27 05:53关注先 把json 转换成js 对象遍历 js对象 中的数组, 拼成 [{data:[x,x,x,x]}] 的格式的series对象 后再options.series = series; 把配置项 放入new Highcharts.Chart(options); 中即可
解决 无用评论 打赏 举报
悬赏问题
- ¥15 运筹学中在线排序的时间在线排序的在线LPT算法
- ¥30 求一段fortran代码用IVF编译运行的结果
- ¥15 深度学习根据CNN网络模型,搭建BP模型并训练MNIST数据集
- ¥15 lammps拉伸应力应变曲线分析
- ¥15 C++ 头文件/宏冲突问题解决
- ¥15 用comsol模拟大气湍流通过底部加热(温度不同)的腔体
- ¥50 安卓adb backup备份子用户应用数据失败
- ¥20 有人能用聚类分析帮我分析一下文本内容嘛
- ¥15 请问Lammps做复合材料拉伸模拟,应力应变曲线问题
- ¥30 python代码,帮调试,帮帮忙吧
