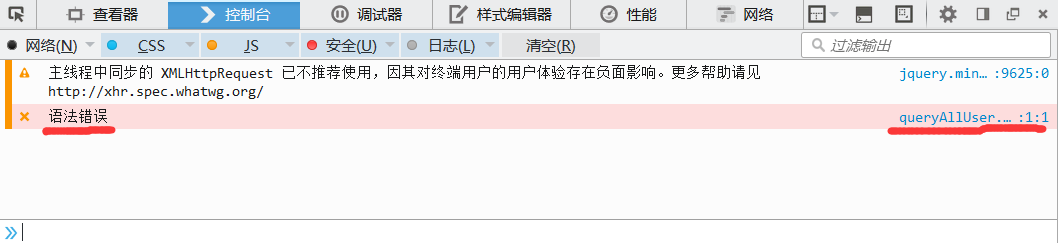
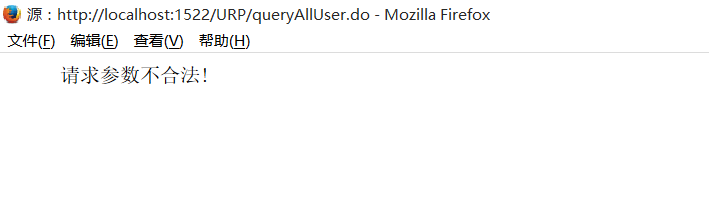
自己写个小程序,遇到个奇葩问题,在点击按钮发送ajax请求查询数据的时候,数据能正常显示,但是在火狐控制台有报错,报错原因是说语法错误,ajax返回内容为 "请求参数不正确!" 这句话是我在Controller层返回的.如果参数缺失才会提示这个.但是我检查后发现并不是参数缺失,而且请求被重复提交,第二次提交参数都丢失了,有点像被重定向了.
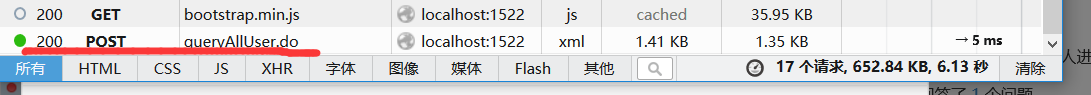
第一次数据有正常返回在页面显示,但是不知道为什么会又提交一次,并且网络请求里面只有一次请求!!!
js代码如下,触发是查询按钮的点击事件:
js代码检查过不可能重复执行;
function getData(startDate,endDate){
var rows=[];
$.ajax({
url:"queryAllUser.do",
type:"POST",
async:false,
data:{'startDate':startDate,'endDate':endDate},
dataType:"json",
success:function(data, textStatus){
for(var i=0;i<data.length;i++){
rows.push({
userId: "<a href=''>"+data[i].userId+"</a>",
userName: data[i].userName,
id: data[i].id,
sex: data[i].sex,
birthday: data[i].birthday,
dateCreated: data[i].dateCreated,
});
}
}
});
var tbodyHtml="";
for(var i=0;i<rows.length;i++){
tbodyHtml+=
"<tr>"+
"<td>"+rows[i].userId+"</td>"+
"<td>"+rows[i].userName+"</td>"+
"<td>"+rows[i].id+"</td>"+
"<td>"+rows[i].sex+"</td>"+
"<td>"+rows[i].birthday+"</td>"+
"<td>"+rows[i].dateCreated+"</td>"+
"<td><a class='btn' data-trigger='confirm' href='#'><i class='icon-edit icon-large'></i> Update</a> "+
"<a class='btn' href='#'><i class='icon-trash icon-large'></i> Delete</a></td>"+
"</tr>"
}
if(rows.length==0){
tbodyHtml+= "<td colspan='7' class='active' style='text-align: center;'>没有指定时间段的数据!</td>"
}
$("#dataBody").html(tbodyHtml);
}
Controller层代码:
@RequestMapping("/queryAllUser.do")
public void queryAllUser(HttpServletRequest request ,HttpServletResponse response){
List allUserList;
try {
PrintWriter out = null;
if(!checkParam(request, startDate)){
response.setCharacterEncoding(CommonStr.RETURN_CHARACTERENCODING );
out = response.getWriter();
out.write(CommonStr.CHECK_PARAM_ILLEGAL);//请求参数不合法!
}else{
out = response.getWriter();
allUserList=userManagementService.queryAllUser(getParameter(request, startDate,endDate));
JSONArray jsonAry=JSONArray.fromObject(allUserList);
out.write(jsonAry.toString());
}
out.flush();
out.close();
} catch (IOException e) {
e.printStackTrace();
}
}