今天在写一段事件代码时发现了这个问题,请问划线处为什么输出false
源码
//获得鼠标事件 mouseup mousedown 输出你按了鼠标的 左键(0) 右键(2) 中间键(1)
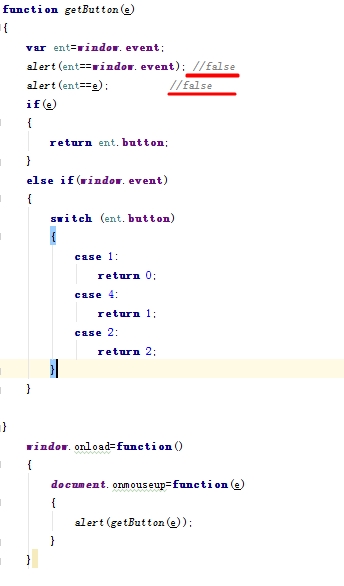
function getButton(e)
{
var ent=window.event;
alert(ent==window.event); //false
alert(ent==e); //false
if(e)
{
return ent.button;
}
else if(window.event)
{
switch (ent.button)
{
case 1:
return 0;
case 4:
return 1;
case 2:
return 2;
}
}
}
window.onload=function()
{
document.onmouseup=function(e)
{
alert(getButton(e));
}
}