在下小白,最近在学习js 就写了一段很简单的代码 但是发现居然还有问题
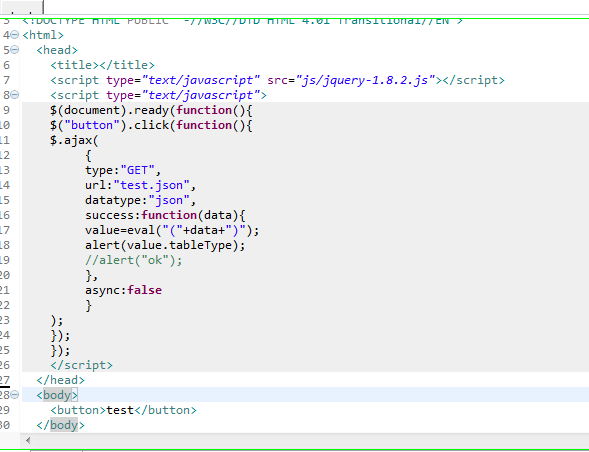
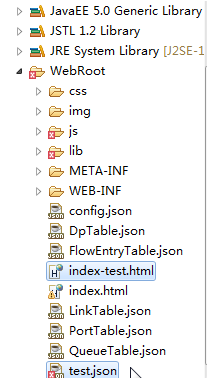
就是一个很简单的index-test.html页面中有一段js代码,里面用了ajax获取在同一目录下的
json文件中的数据,然后测试一下,但是运行发现没有结果 又不太会用浏览器调试
所以请教各位大侠 多谢多谢!

部署完项目 开启服务器后 在浏览器中输入URL,点击按钮 毫无反应。。。
多谢大家!
js中通过ajax无法获取json文件中的数据
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
4条回答 默认 最新
悬赏问题
- ¥15 安卓adb backup备份应用数据失败
- ¥15 eclipse运行项目时遇到的问题
- ¥15 关于#c##的问题:最近需要用CAT工具Trados进行一些开发
- ¥15 南大pa1 小游戏没有界面,并且报了如下错误,尝试过换显卡驱动,但是好像不行
- ¥15 没有证书,nginx怎么反向代理到只能接受https的公网网站
- ¥50 成都蓉城足球俱乐部小程序抢票
- ¥15 yolov7训练自己的数据集
- ¥15 esp8266与51单片机连接问题(标签-单片机|关键词-串口)(相关搜索:51单片机|单片机|测试代码)
- ¥15 电力市场出清matlab yalmip kkt 双层优化问题
- ¥30 ros小车路径规划实现不了,如何解决?(操作系统-ubuntu)

