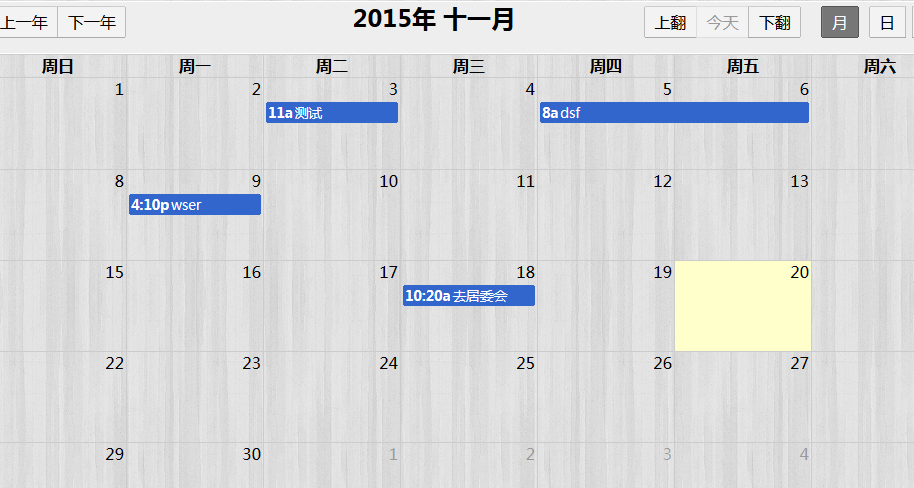
我之前用fullCalendar的时候北京颜色是白色,是默认的,但是由于跟别的页面有一些冲突
,所以我修改了一下页面,但是该导入的js文件和css样式都已经导入了,现在整个日历的
背景颜色已经变了,特别丑,
已经变成这种了,怎么解决啊,这个是哪个样式文件或者是js文件控制的?
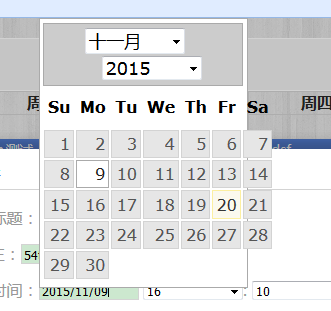
还有我用的jQuery的datepicker,样式也变了,
有没有大神知道怎么解决啊?
下面是我引入的js和css文件
<!-- 引入jQuery库 -->
<script type="text/javascript" src="../../../../easyUI/js/jquery-1.7.2.min.js"></script>
<!-- 引入jQueryUI插件库 -->
<script type="text/javascript" src="../../../../easyUI/js/jquery-ui.js"></script>
<!-- 引入fullCalendar库 -->
<script type="text/javascript" src="../../../../easyUI/js/fullcalendar.min.js"></script>
<script type="text/javascript" src="../../../../easyUI/js/script.js"></script>
<!-- fancybox库 -->
<script type="text/javascript" src="../../../../easyUI/js/jquery.fancybox-1.3.1.pack.js"></script>
<!-- 表单库 -->
<script type="text/javascript" src="../../../../easyUI/js/jquery.form.min.js"></script>
<link rel="stylesheet" href="../../../../easyUI/css/style.css" type="text/css"></link>
<link rel="stylesheet" href="../../../../easyUI/css/fullcalendar.css" type="text/css"></link>
<!-- fancybox 样式库 -->
<link rel="stylesheet" href="../../../../easyUI/css/fancybox.css" type="text/css"></link>
<link rel="stylesheet" href="../../../../easyUI/css/fullcalendar.print.css" type="text/css" media='print'></link>
<link rel="stylesheet" href="../../../../easyUI/css/jquery-ui.css" type="text/css"></link>
