做一个项目的时候,从数据库获取数据,用迭代的方式在前台显示,只能显示一部分的信息,就好像是有一个固定空间似的,只要内容超出了这个空间,就不能显示了,怎么解决?
代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="/struts-tags" prefix="s"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>开始答题</title>
<script type="text/javascript">
var ksTime; //定义考试时间以分钟计算
ksTime = 120;//设置时间 这里设置为0.1代表是6秒,测试用
if (readCookie("ss") == "") {
setCookie("ss", new Date(), ksTime / 60);
}
function sT() {
var tti = new Date();
var lt = parseInt((tti - new Date(readCookie("ss"))) / 1000)
if ((ksTime * 60 - lt) < 0) {
setCookie("ss", new Date(), 0);
alert("考试时间到!\n即将提交试卷!");
document.forms[0].submit();
} else {
lm = Math.floor(lt / 60);
ls = lt % 60;
allY = ksTime * 60 - lt;
ym = Math.floor(allY / 60);
ys = allY % 60;
document.getElementById("tTime").innerHTML = "考试已经开始了" + lm + "分"
+ ls + "秒" + ",剩余" + ym + "分" + ys + "秒";
var ttt = setTimeout("sT()", 1000);
}
}
function readCookie(name) {
var cookieValue = "";
var search = name + "=";
if (document.cookie.length > 0) {
offset = document.cookie.indexOf(search);
if (offset != -1) {
offset += search.length;
end = document.cookie.indexOf(";", offset);
if (end == -1)
end = document.cookie.length;
cookieValue = document.cookie.substring(offset, end)
}
}
return cookieValue;
}
function setCookie(name, value, hours) {
var expire = "";
if (hours != null) {
expire = new Date((new Date()).getTime() + hours * 3600000);
expire = "; expires=" + expire.toGMTString();
}
document.cookie = name + "=" + value + expire;
}
</script>
</head>
<body onload="sT()">
<form action="submitExam" method="post">
<table align="center" bgcolor="#0066cc" width="66%">
<tr>
<td align="left">考试时间:120分钟</td>
<td align="center">考生:${studentInfo.studentName}</td>
</tr>
<tr>
<td colspan="2" align="center"><div id="tTime"></div></td>
</tr>
</table>
<table align="center" bgcolor="#DDDDDD" width="66%">
<tr>
<td bgcolor="#ccffff">选择题(每小题5分,共20个)</td>
</tr>
<%
int index = 1;
int i = 1;
%>
<c:forEach items="${subjects}" var="subject">
<tr>
<td ><input type="hidden" name="subjectID"
value="${subject.subjectID}" /> <span
style="background-color:#66ffff"> 第<%=index++%>题
${subject.subjectTitle}
</span></td>
</tr>
<tr>
<td align="left"><input name="subjectAnswer<%=i%>"
type="radio" value="A">A. ${subject.subjectOptionA}</td>
</tr>
<tr>
<td align="left"><input name="subjectAnswer<%=i%>"
type="radio" value="B">B. ${subject.subjectOptionB}</td>
</tr>
<tr>
<td align="left"><input name="subjectAnswer<%=i%>"
type="radio" value="C">C. ${subject.subjectOptionC}</td>
</tr>
<tr>
<td align="left"><input name="subjectAnswer<%=i%>"
type="radio" value="D">D. ${subject.subjectOptionD}
<%i++; %>
</td>
</tr>
</c:forEach>
<tr>
<td width="200px" ><input type="submit" value="提交试卷"></td>
</tr>
</table>
</form>
</body>
</html>
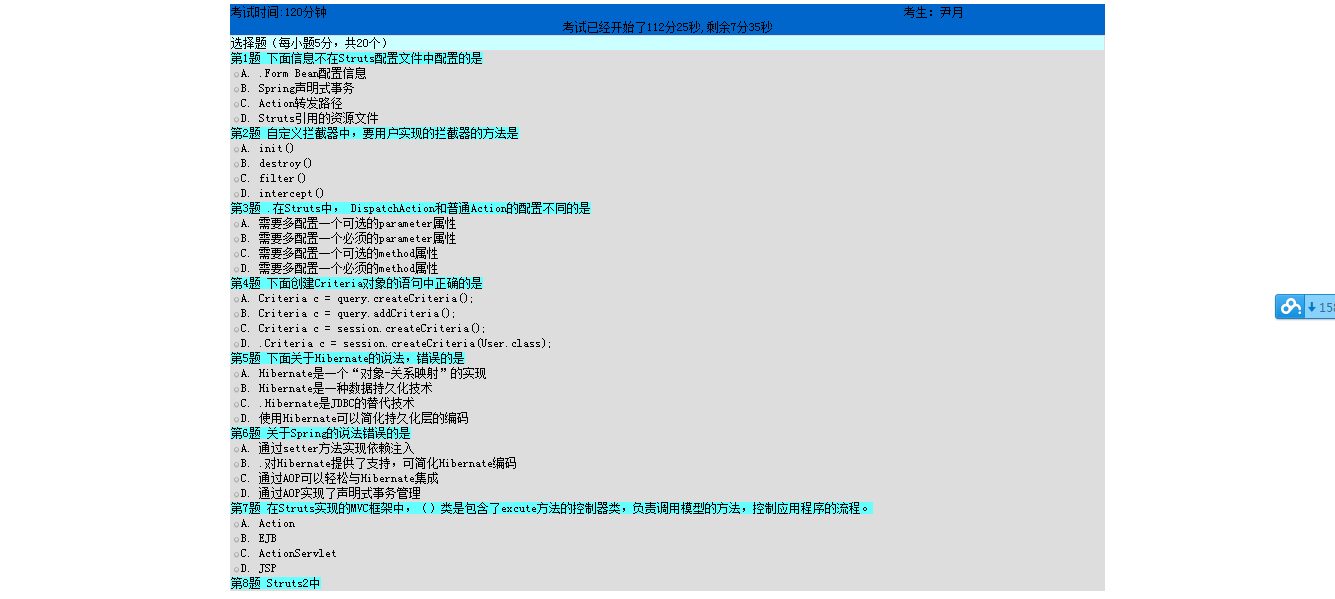
显示如下:
本来应该设置的应该显示10道题的,但是只显示到第8道题的题目,下面的都没有显示,就连提交按钮也没有显示。
郁闷了好久,想知道为什么没有全部显示出来——求大神帮忙!
