<!DOCTYPE html>
<HTML>
<HEAD>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="@routes.Assets.at("stylesheets/css/zTreeStyle/zTreeStyle.css")" type="text/css">
<script src="@routes.Assets.at("javascripts/jquery-1.9.0.min.js")" type="text/javascript"></script>
<script type="text/javascript" src="@routes.Assets.at("javascripts/js/jquery.ztree.core-3.5.js")"></script>
<SCRIPT type="text/javascript">
var zNodes;
var setting = {
data: {
simpleData: {
enable: true,
idKey:"id",
pIdKey:"pId",
rootPId:0
}
},
showLine : true, //是否显示节点间的连线
checkable : true //每个节点上是否显示 CheckBox
};
$(document).ready(function(){
$.ajax({
async : false,
cache:false,
type: 'GET',
dataType : "json",
url: "/Application/getData",//请求的action路径
error: function () {//请求失败处理函数
alert('请求失败');
},
success:function(data){ //请求成功后处理函数。
alert(data);
zNodes = data; //把后台封装好的简单Json格式赋给treeNodes
}
});
$.fn.zTree.init($("#treeDemo"), setting, eval(zNodes));
});
</SCRIPT>
</HEAD>
<BODY>
<div class="content_wrap">
<div class="zTreeDemoBackground left">
<ul id="treeDemo" class="ztree"></ul>
</div>
</div>
</BODY>
</HTML>
下面是Java部分代码:
public static Result getData() {
String s1 = "{id:1, pId:0, name:\"test1\" , open:true}";
String s2 = "{id:2, pId:1, name:\"test2\" , open:true}";
String s3 = "{id:3, pId:1, name:\"test3\" , open:true}";
String s4 = "{id:4, pId:2, name:\"test4\" , open:true}";
List<String> lstTree = new ArrayList<String>();
lstTree.add(s1);
lstTree.add(s2);
lstTree.add(s3);
lstTree.add(s4);
return ok(Json.toJson(lstTree));
}
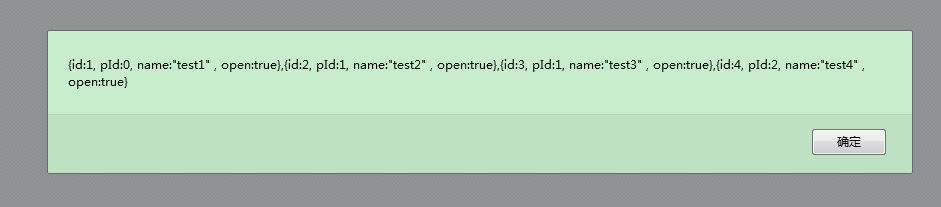
下面是JSON返回的数据:
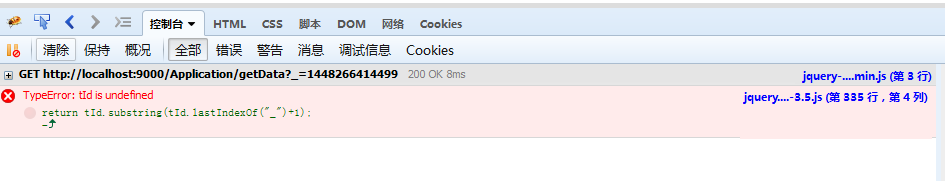
所用框架是play framework,求大神解惑,为什么会出现TypeError: tId is undefined的错误呢?