
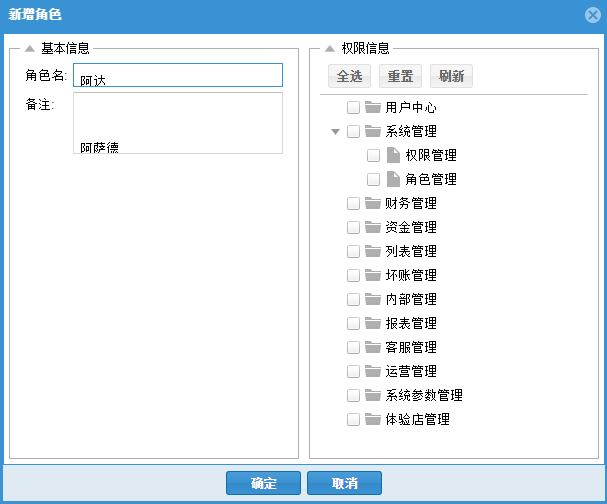
当我在界面上textfield和textarea里面输入完了内容了之后,只要一离开焦点,界面就会像图片里面一样变得错乱。
var treeStore = Ext.create('Ext.data.TreeStore', {
proxy : {
type : 'ajax',
url : basePath + '/system/permission/findAllMenu'
},
root : {
text : '根节点',
id : '-1'
}
});
var tree = Ext.create('Ext.tree.Panel', {
id : 'tree',
viewConfig: {
plugins: {
ptype: 'treeviewdragdrop'
}
},
useArrows: true,
dockedItems: [{
xtype: 'toolbar',
items: [{
text: '全选',
handler: function(){
//tree.expandAll();
tree.getRootNode().set('checked',true);
setChildNodeChecked (tree.getRootNode());
}
},{
text: '重置',
handler: function(){
tree.getRootNode().set('checked',false);
setChildNodeChecked (tree.getRootNode());
}
}, {
text: '刷新',
handler: function(){
tree.collapseAll();
}
}]
}],
rootVisible:false,
border:false,
store : treeStore,
width : 250,
height : 400,
//renderTo : document.body,
listeners: {
checkchange:function(node,checked,obj){
setChildNodeChecked(node);
setParentNodeCheckState(node)
},
afterrender:function(){
tree.expandAll();
}
}
});
var roleForm = Ext.create('Ext.form.Panel', {
layout : 'hbox',
region : 'center',
// autoScroll: true,
//url : 'save-form.php',
defaultType : 'textfield',
// height : 400,
width : 600,
border : false,
// margin: '5 25 0 5',
buttonAlign : 'center',
bodyStyle : "background-color: white",
items : [{
xtype : 'fieldset',
collapsible : true, // 是否为可折叠
collapsed : false, // 默认是否折叠
autoScroll: true,
title : '基本信息',
height:420,
margin : '5 5 5 5',
defaults : {
labelWidth : 60
},
flex:1,
layout : 'form',
defaultType : 'textfield',
items : [{
id : 'id',
name : 'id',
xtype : 'hidden'
}, {
id : 'roleName',
name : 'roleName',
fieldLabel : "角色名",
width : 100,
allowBlank:false
}, {
fieldLabel : "备注",
id : 'description',
xtype : 'textarea',
//anchor : '100%',
width : 100,
height:350,
name : 'description'
}]
},{
xtype : 'fieldset',
//padding : '5 5 5 5',
margin : '5 5 5 5',
collapsible : true, // 是否为可折叠
collapsed : false, // 默认是否折叠
flex:1,
title : '权限信息',
layout : 'fit',
items : [tree]
}]
});
var roleWin = Ext.create('Ext.window.Window', {
// autoShow: true,
title : '新增角色',
// height : 400,
// width : 600,
autoWidth : true,
autoHeight : true,
layout : 'fit',
plain : true,
closeAction : 'hide',
modal : true,
buttonAlign : 'center',
items : roleForm,
buttons : [{
text : '确定',
handler : function() {
//var nodes=tree.getChecked();
alert(getSelectNodes());
roleForm.getForm().submit({
waitMsg : '正在提交数据',
waitTitle : '提示',
url : basePath + '/system/role/save?resourceIdList='+getSelectNodes(),
method : 'POST',
success : function(form, action) {
//Ext.Msg.alert('提示', '保存成功');
Ext.Msg.alert("提示", roleWin.title + "成功", function() {
//roleWin.hide();
//var name=Ext.getCmp("text").getValue();
//gridStore.load({
// params : {
// roleName : name
// }
//}) ;
//roleForm.getForm().reset();
});
},
failure : function(form, action) {
Ext.Msg.alert('提示', '原因如下:'
+ action.result.errors.info);
}
});
}
}, {
text : '取消',
handler : function() {
roleWin.hide();
}
}]
