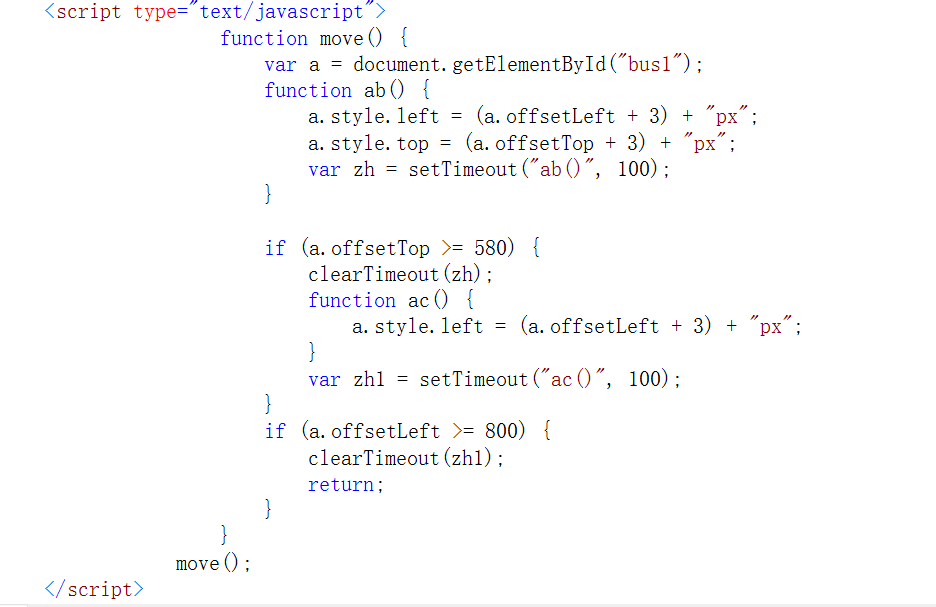
新人,想写个图片移动代码,从右下移动到指定位置,然后往右再移动。
6条回答 默认 最新
 mnlin 2015-11-25 03:03关注
mnlin 2015-11-25 03:03关注<head> <script> function myFunction(){ alert("click"); var zh=setTimeout("myFunction()",2000); } function temp(){ clearTimeout(zh); } </script> </head> <body> <button onclick="myFunction()">显示alert</button><br> <button onclick="temp()">取消alert</button> </body>
这个html页面,有两个按钮,一个用来显示提示框,一个用取消提示框。
如果按你的理解,应该功能可以实现对吧,然而你可以试试,不管你怎么点击“取消alert”按钮,提示框还是会两秒弹出一次(这里设置两秒是让你有时间去点击按钮);
正确的写法应该是这样:<head> <script> var zh;//就是这里,把zh变量的声明放在这个位置。 function myFunction(){ alert("click"); zh=setTimeout("myFunction()",2000); } function temp(){ clearTimeout(zh); } </script> </head> <body> <button onclick="myFunction()">显示alert</button><br> <button onclick="temp()">取消alert</button> </body>
就是代码中我注释的地方,zh变量的声明要放在函数体外面,可也可以看出你也是刚入手,简单说,zh这个变量在哪个函数中定义,那么它的作用域就是哪个函数体内部,第一种情况的话zh变量作用域是myFunction,那么你再在temp函数中引用zh是不起作用的,因为js没有语法提醒,所以你也不清楚哪里错了。
第二个正确的代码,我开始就写上了var zh,这是定义zh这个变量作用域是在最外面,最外面没有函数,所以默认zh变量作用域是全局的,在myFunction和temp函数中都可以使用zh这个变量,所以如果你再点击“取消alert”按钮,提示框就不会显示了。
最后推荐你先去看看《javascript 高级编程 第三版》,这本书真的挺不错,一本就够了,可惜我不是学js的,因此也只是停留在能看懂代码阶段。加油吧本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 cgictest.cgi文件无法访问
- ¥20 删除和修改功能无法调用
- ¥15 kafka topic 所有分副本数修改
- ¥15 小程序中fit格式等运动数据文件怎样实现可视化?(包含心率信息))
- ¥15 如何利用mmdetection3d中的get_flops.py文件计算fcos3d方法的flops?
- ¥40 串口调试助手打开串口后,keil5的代码就停止了
- ¥15 电脑最近经常蓝屏,求大家看看哪的问题
- ¥60 高价有偿求java辅导。工程量较大,价格你定,联系确定辅导后将采纳你的答案。希望能给出完整详细代码,并能解释回答我关于代码的疑问疑问,代码要求如下,联系我会发文档
- ¥50 C++五子棋AI程序编写
- ¥30 求安卓设备利用一个typeC接口,同时实现向pc一边投屏一边上传数据的解决方案。
