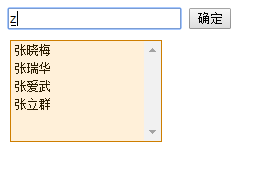
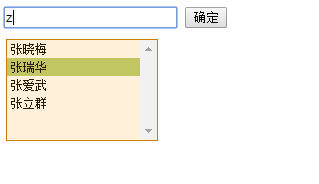
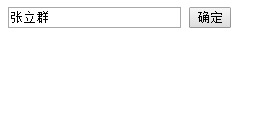
每次在下拉框里选中任意一个选项点击后,输入框里都只显示数组的最后一项;不知道哪里错了。。感谢



<html>
<head>
<title>
MyPage
</title>
<script>
function showDiv(){
var div = document.getElementById('sel');
div.style.display = "block";
var TeacherName = new Array("张晓梅","张瑞华","张爱武","张立群");
for(var i =0; i<TeacherName.length;i++){
var div1 = document.createElement("div");
div1.setAttribute("id","div-"+i);
div.appendChild(div1);
s = TeacherName[i];
a = document.createElement("a");
a.setAttribute("id","a-"+i);
a.innerHTML = s;
alert(a.id);
a.setAttribute("href","javascript:getValue('mainTeacher',s)");
div1.appendChild(a);
div.appendChild(div1);
}
}
function hideDiv(){
var div = document.getElementById('sel');
div.style.display="none";
}
function getValue(targetObj,sourceObj){
alert(targetObj);
alert(sourceObj);
document.getElementById(targetObj).value = sourceObj;
hideDiv();
}
</script>
</head>
<body>
<input type='text' id='mainTeacher' class="myTxt" onkeydown="showDiv();" />
<input type="button" value="确定"/>
<div id='sel' class='myDiv' style="left:10px; top:40px; width:150px; height:100px; display:none;">
<!--<div>
<a href="javascript:getValue('txt1','选择一')">选择一</a>
</div>
<div>
<a href="javascript:getValue('txt1','选择二')">选择二</a>
</div>
<div>
<a href="javascript:getValue('txt1','选择三')">选择三</a>
</div>
<div>
<a href="javascript:getValue('txt1','选择四')">选择四</a>
</div>-->
</div>
</body>
</html>
