2条回答 默认 最新
 swdenglian 2015-12-04 15:03关注
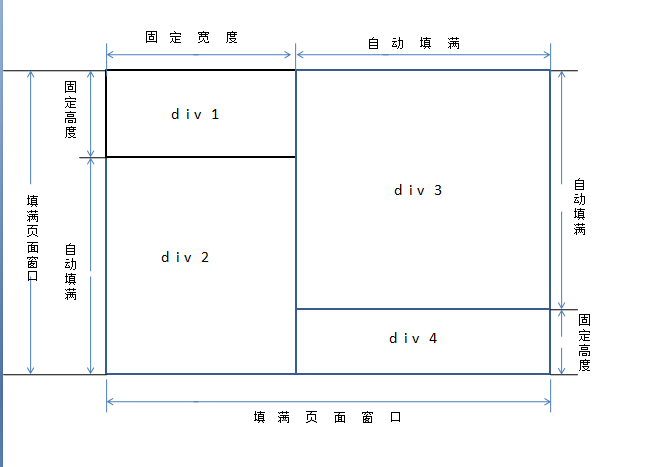
swdenglian 2015-12-04 15:03关注按%比固定,页面自适应,根据页面大小改变宽高
<!DOCTYPE html> <html lang="zh-CN"> <head> </head> <body id="body" style="margin: 0px;" onresize="refresh()" onload="refresh()"> <div id="main" style="height: 100%;width: 100%;background-color:#ccc"> <div id="left" style="float: left; height: 100%; width: 30%; background-color: #255625"> <div id="top" style="width: 100%; height:30%;background-color: #080808"></div> <div id="bottom" style="width: 100%;height:69.9%; background-color:#ccc"></div> </div> <div id="right" style="float: left; height: 100%; width:69.9%;background-color: #a94442"> <div id="right.top" style="width: 100%;height: 69.9%; background-color: #d9edf7"></div> <div id="right.bottom" style="width: 100%;height: 30%; background-color: #e4b9c0"></div> </div> </div> </body> <script type="text/javascript"> //onresize() 页面大小改变事件 //onload() 页面加载完成后的事件 function refresh() { //更新页面body的宽度和高度 var height = document.documentElement.clientHeight; //获取可视面的高度 var width = document.documentElement.clientWidth; //获取可视面的宽度 var body = document.body; body.style.height = height + "px"; body.style.width = width + "px"; } </script> </html>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥100 Jenkins自动化部署—悬赏100元
- ¥15 关于#python#的问题:求帮写python代码
- ¥20 MATLAB画图图形出现上下震荡的线条
- ¥15 关于#windows#的问题:怎么用WIN 11系统的电脑 克隆WIN NT3.51-4.0系统的硬盘
- ¥15 perl MISA分析p3_in脚本出错
- ¥15 k8s部署jupyterlab,jupyterlab保存不了文件
- ¥15 ubuntu虚拟机打包apk错误
- ¥199 rust编程架构设计的方案 有偿
- ¥15 回答4f系统的像差计算
- ¥15 java如何提取出pdf里的文字?