3条回答 默认 最新
 ITDragon龙 2015-12-13 05:32关注
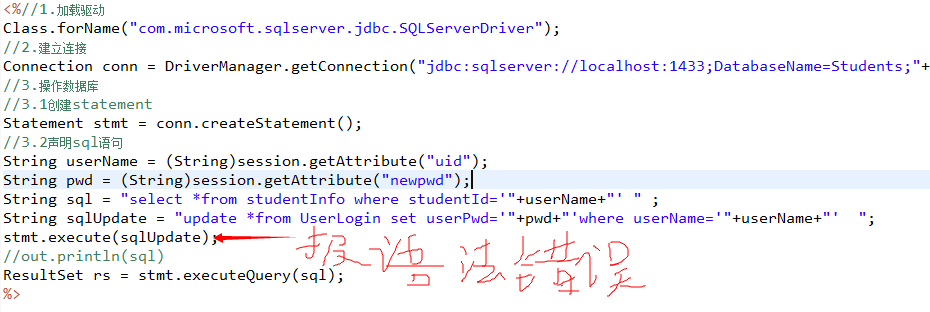
ITDragon龙 2015-12-13 05:32关注sql语句写错了,update好像木有 星号,而且参数好像也不应该这样传进去,一般用?代替参数。
jdbc操作mysql数据库:http://blog.csdn.net/qq_19558705/article/details/49947317本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥50 安装pyaudiokits失败
- ¥15 计组这些题应该咋做呀
- ¥60 更换迈创SOL6M4AE卡的时候,驱动要重新装才能使用,怎么解决?
- ¥15 让node服务器有自动加载文件的功能
- ¥15 jmeter脚本回放有的是对的有的是错的
- ¥15 r语言蛋白组学相关问题
- ¥15 Python时间序列如何拟合疏系数模型
- ¥15 求学软件的前人们指明方向🥺
- ¥50 如何增强飞上天的树莓派的热点信号强度,以使得笔记本可以在地面实现远程桌面连接
- ¥20 双层网络上信息-疾病传播