先上代码:
<body>
<div class="header color1">
<p>aaa</p>
</div>
<div class="adv-box color2">
Fill up later!
</div>
<div class="bg-box ">
aaa
</div>
</body>
css中的代码如下:
.bg-box{
width:100%;
min-height:1700px;
border:1px solid black;
margin:0;
padding:0;
}
.header{
width:100%;
height:70px;
margin:0;
padding:0;
position:fixed;
}
.adv-box{
height:200px;
width:100%;
margin:0;
padding:0;
}
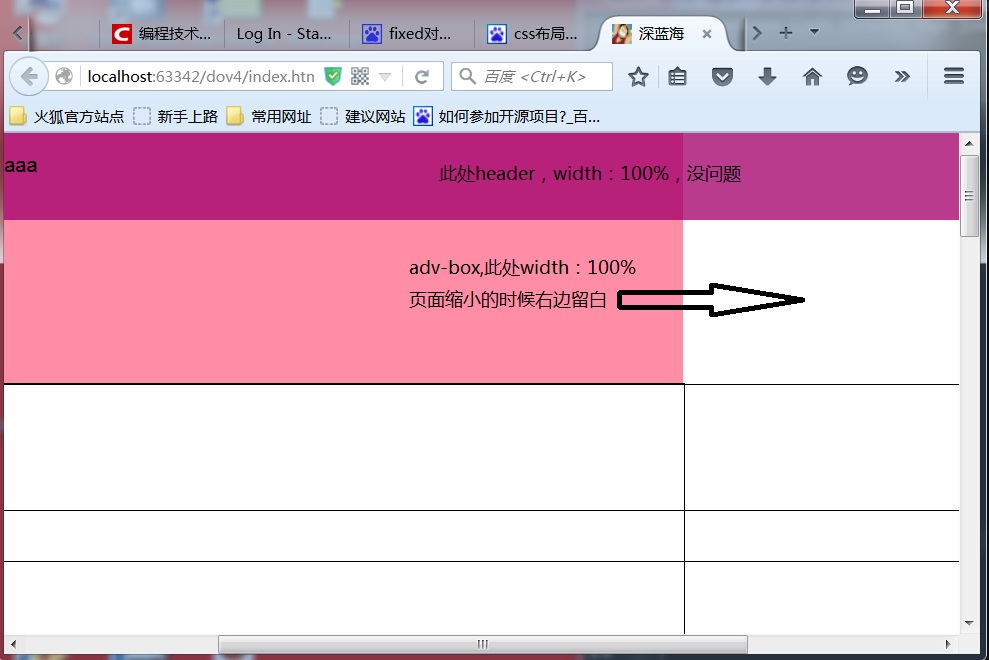
问题来了,我的header宽度是100%,而且是fixed,固定不动的,这个没问题。
问题是我的adv-box宽度也是100%,当网最大化的时候是没问题的,可是一旦
网页缩小,adv-box的右边就会留有空白,而且是页面缩小越多就,留白越多。
希望大神指导。感谢!感谢!感谢!