这是A页面
<!DOCTYPE html>
<html>
<head>
<title>选择类别</title>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<link rel="stylesheet" href="index.css">
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<script src="index.js"></script>
</head>
<body class="index-page">
<a href="Calorie.php?type=1" data-ajax=“false”><img src="img/type1.png"/></a>
<a href="Calorie.php?type=2" data-ajax=“false”><img src="img/type2.png"/></a>
<a href="Calorie.php?type=3" data-ajax=“false”><img src="img/type3.png"/></a>
</body>
</html>
跳转到Calorie.php后js和css都没有加载
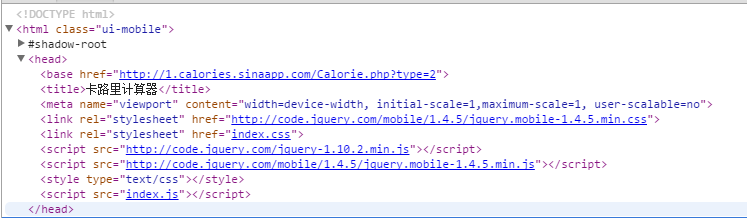
用chrome调试后发现加载的是前一个页面的head,如下图
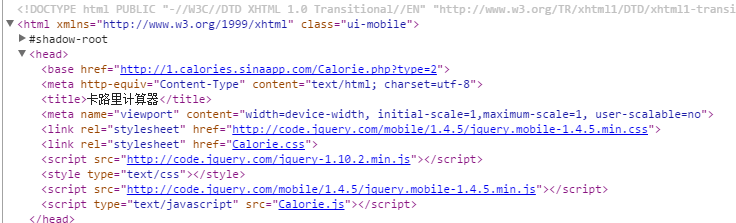
实际页面的head如下图
刷新后才加载。求解决啊
