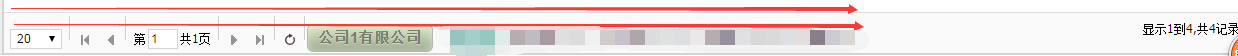
如下图所示,箭头之间有一段空白,我想让分页栏垂直居中,或者设置高度,
总是调不好
在附上我的代码吧;
$("#dg").datagrid({
url:"${ctx}/card/getCompanyCard.do",
columns:[[
{field:'id',title:'id',hidden:true},
{field:'amount',title:'数量',sortable:true,halign:'center',align:'right',width:200}
]],
toolbar:'#tb', //表格菜单
fit:true,
title:'卡片列表',
fitColumns:true,
remoteSort:false,
loadMsg:'加载中...', //加载提示
rownumbers:true, //显示行号列
pageSize : 20,//默认选择的分页是每页10行数据
pageList : [ 20, 50, 100, 200 ],//可以选择的分页集合
pagination:true, //显示分页工具栏
singleSelect:false,//是允许选择一行
selectOnCheck:true,
checkOnSelect:true, //复选框
queryParams:{ //在请求数据是发送的额外参数,如果没有则不用写
}
}
});
}
