问题:
jQuery easy ui中的DataGrid组件中 用URL去调用SrpingMvc中Controller的方法如何调用
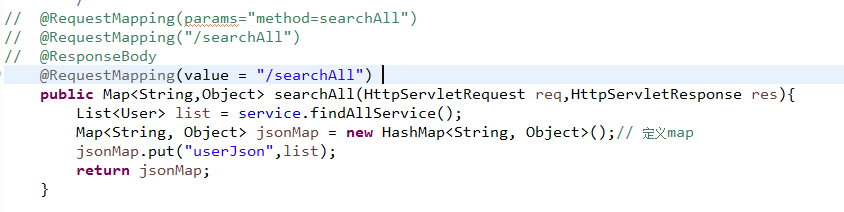
如图js中datagrid组件中的url路径到底怎么写和Controller中方法名上的标签用哪个?求大神解答!图片说明](https://img-ask.csdn.net/upload/201601/06/1452042495_746669.png)
jQuery easy ui中的DataGrid 的url问题
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 编程爱好者熊浪 2016-01-06 01:23关注
编程爱好者熊浪 2016-01-06 01:23关注先在页面写一个a连接看看怎么写路径可以跳到控制层,之后easyui datagrid这里的路径格式也这么写就可以了
解决 无用评论 打赏 举报
