请看下面代码:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!doctype html>
<html>
<head>
<meta charset="UTF-8" content="text/html">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>基于Java服务端消息主动推送技术</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
body{
background:url("image/bg.jpg") no-repeat;
background-size:cover;
}
.chatbox{
width:700px;
height:500px;
margin:100px auto;
font-size:12px;
font-family:"微软雅黑";
color:#666;
}
h1{
text-align:center;
font-size:30px;
color:green;
text-shadow:5px 10px 10px #111;
}
.chatbox .c_info{
text-align:left;
line-height:46px;
}
.inputText{
height:30px;
border:0;
outline:none;
text-indent:1em;
font-size:14px;
font-family:"微软雅黑";
color:#61B52D;
border: 1px solid #61B52D;
}
.btn{
width:80px;
text-indent:0;
background:#9AD02D;
color:#fff;
margin-left: 10px;
}
.chatbox .c_message{
width:97%;
height:300px;
overflow:auto;
border:1px solid yellow;
font-size:24px;
color:#9DA791;
padding-left:20px;
box-shadow:2px 10px 10px #111;
/* background: #EAF9BE; */
}
.chatbox .c_send{
margin-top: 10px;
}
</style>
</head>
<body>
<div class="chatbox">
<h1>基于Java服务端消息主动推送技术</h1>
<div class="c_info">
服务器地址:<input type="text" value="localhost:8080/webSocket" id="addr" class="inputText" style="width:350px"/>
用户名:<input type="text" value="Yinwq" id="userName" class="inputText"/>
<input type="button" id="con" class="inputText btn" value="连接" />
</div>
<div class="c_message">
</div>
<div class="c_send">
<input type="text" id="sendText" class="inputText" style="width:592px" />
<input type="button" id="sendBtn" class="inputText btn" value="发送" />
</div>
</div>
</body>
<!-- 引入jquery类库 -->
<script type="text/javascript" src="js/jquery-1.11.2.min.js"></script>
<script type="text/javascript">
var connected = false;
var ws;
$(function(){
$(".c_send").hide();
//1.判断浏览器是否支持webSocket
if(window.WebSocket || window.MozWebSocket){
printMsg("您的浏览器支持WebSocket,您可以尝试连接到聊天服务器!" , "OK");
}else{
printMsg("您的浏览器不支持WebSocket,您可以换其他浏览器!" , "ERROR");
$("#con").attr("disabled","true");
}
})
//打印信息
function printMsg(msg,msgType){
if(msgType == "OK"){
msg = "<span style='color:green'>"+msg+"</span>";
}
if(msgType == "ERROR"){
msg = "<span style='color:red'>"+msg+"</span>"
}
$(".c_message").append(msg + "<br/>");
}
//点击连接的时候触发事件
$("#con").click(function(){
if(connected){
//已连接
ws.send("["+$("#userName").val()+"]离开了聊天室");
connected = false;
ws.close();
}else{//没有连接
printMsg("正在准备连接,请稍等!", "");
var url = "ws://"+ $("#addr").val();
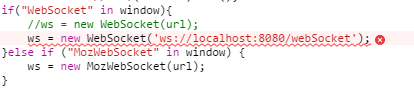
if("WebSocket" in window){
//ws = new WebSocket(url);
ws = new WebSocket('ws://localhost:8080/webSocket');
}else if ("MozWebSocket" in window) {
ws = new MozWebSocket(url);
}
//连接成功后设置连接状态
connected = true;
$("#con").val("断开");
//注册事件
ws.onopen = function(event){
openWs(event);
};
ws.onmessage = function(event){
msgWs(event);
};
ws.onclose = function(event){
closeWs(event);
};
ws.onerror = function(event){
errorWs(event);
};
}
});
//打开socket
function openWs(event){
printMsg("连接已建立...!", "OK"); //建立连接的时候
ws.send("["+$("#userName")+"]进入了聊天室");
$(".c_send").show();
};
//接收消息
function msgWs(event){
printMsg(evnet.data);
};
//关闭连接
function closeWs(event){
$("#con").val("连接");
//隐藏发送div
$(".c_send").hide();
};
//产生错误
function errorWs(event){
printMsg("与服务器连接错误.." , "ERROR");
};
//点击发送触发事件
$("#sendBtn").click(function(){
//获取发送内容
var text = $("#sendText").val();
ws.send($("#userName").val() + "说:" + text);
$("#sendText").val("");//清空发送框
});
</script>
</html>