现在的问题
用jQuery dialog弹出的div中iframe引入的页面B,需要点击一下(点击页面B或者B的父页面A)后才能触发事件,正确显示鼠标样式(这也是之前遇到的很奇怪的问题,写在下面,求解!),于是我打算在页面加载好之后用trigger模拟一次鼠标点击,click的处理函数被调用了但是问题还是存在,为什么。。
之前的问题
(问题出现在chrome,在IE11,火狐正常)
通过右键菜单(jQuery contextmenu插件)调用的dialog方法,不用菜单调用不会有问题。
页面A:
<body>
<div id="dialog">
<iframe src="B.jsp"></iframe>
</div>
</body>
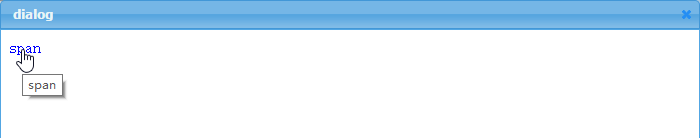
点击前的B页面
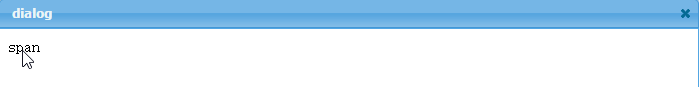
点击后的B页面