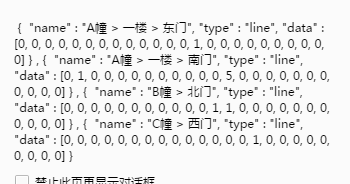
这就是我返回到jsp的数组,是没有引号的,可放在series后浏览器读取就是有引号了
echarts里有个属性series,它的格式是:
series:[
{
name:'haha',
type:'line',
data:[2, 11, 25, 43, 12, 32]
},
{
name:'hehe',
type:'line',
data:[2, 11, 25, 43, 12, 32]
}
]
现在我后台拼接了一个数组代替series中的[]部分,也传进来了,但是我后台是字符串拼接的,所以造成了series中的每个{}都被一对""套起来了,这样解析的时候浏览器就不认识了,想问这个""如何去掉呢
