<form id="tj" class="tj" runat="server" name="form1">
<div class="input">
<table cellpadding="0" cellspacing="1" >
<tbody>
<tr>
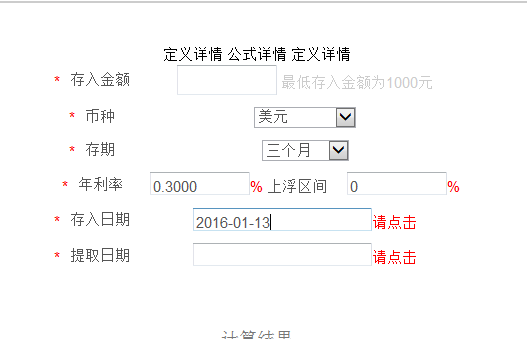
<td><span id="sp1">*</span>存入金额 </td>
<td>
<input type="text" id="input"/>
<span style="color:#CCC;">最低存入金额为1000元</span>
</td>
</tr>
<tr>
<td><span id="sp1">*</span>币种 </td>
<td >
<select name="bz" id="sel1" onChange="getBz(this)" style="margin-left:20px;">
<option>请选择币种</option>
</select>
</td>
</tr>
<tr>
<td><span id="sp1">*</span>存期 </td>
<td >
<select name="city" style="margin-left:20px;" id="sel2">
<option>请选择存期</option>
</select>
</td>
</tr>
<tr>
<td><span id="sp1">*</span>年利率 </td>
<td >
<input type="text" id="nl3" style="width:100px; margin-left:20px;"/><span>%</span>
上浮区间<input type="text" id="nl3" style="width:100px; margin-left:20px;" value="0"/><span>%</span>
</td>
</tr>
<tr>
<td><span id="sp1">*</span>存入日期 </td>
<td>
<input type="text" class="date" id="EntTime32" name="EntTime32" onclick="return showCalendar('EntTime32', 'y-mm-dd');" value="" /><span>请点击</span>
</td>
</tr>
<script language="javascript">
var d = new Date();
var s = d.getYear() + "-" + (d.getMonth()+1) + "-" + d.getDate() ;
document.getElementById('EntTime32').value = s;
var a = s + document.getElementById('sel2');
document.getElementById('EntTime31').value = a;
</script>
<tr>
<td><span id="sp1">*</span>提取日期 </td>
<td>
<input type="text" class="date" id="EntTime31" name="EntTime31" onclick="return showCalendar('EntTime31', 'y-mm-dd');" /><span>请点击</span>
</td>
</tr>
</tbody>
</table>
</div>
<div class="output">
<h4>计算结果</h4>
<hr class="hi"/>
<table cellpadding="0" cellspacing="1" >
<tbody>
<tr>
<td>利息总额 </td>
<td><input id="lj" type="text"/><input id="dw" /><td>
</tr>
<tr>
<td>本息合计 </td>
<td><input id="lj" type="text"/><input id="dw1" /></td>
</tr>
<tr>
<td>利息税 </td>
<td><input id="lj" type="text"/><input id="dw2" /></td>
<td><a onClick="showHide2()">明细详情</a></td>
</tr>
</tbody>
</table>
<div id="tex2" style="display:none;">
<table cellpadding="0" cellspacing="1" >
<tbody>
<dl style="padding-right:18px;">
<dt class="listeara" >
<div>转存期次</div>
<div>偿还本息(元) </div>
<div>偿还利息(元)</div>
<div>计算公式(元) </div>
<div>日期(元) </div>
</dt>
</dl>
<dl class="list" >
<label class="lab">
<p>fdgrrgergeedd,dmdmsdmf;sdkf;lksd;fksd;lfkd;slkfl;sdkf;lsdkf;ldskf;lsdkf;lsdkfl</p>
<p>fdgrrgergeedd,dmdmsdmf;sdkf;lksd;fksd;lfkd;slkfl;sdkf;lsdkf;ldskf;lsdkf;lsdkfl</p>
<p>fdgrrgergeedd,dmdmsdmf;sdkf;lksd;fksd;lfkd;slkfl;sdkf;lsdkf;ldskf;lsdkf;lsdkfl</p>
<p>fdgrrgergeedd,dmdmsdmf;sdkf;lksd;fksd;lfkd;slkfl;sdkf;lsdkf;ldskf;lsdkf;lsdkfl</p>
<p>fdgrrgergeedd,dmdmsdmf;sdkf;lksd;fksd;lfkd;slkfl;sdkf;lsdkf;ldskf;lsdkf;lsdkfl</p>
<p>fdgrrgergeedd,dmdmsdmf;sdkf;lksd;fksd;lfkd;slkfl;sdkf;lsdkf;ldskf;lsdkf;lsdkfl</p>
<p>fdgrrgergeedd,dmdmsdmf;sdkf;lksd;fksd;lfkd;slkfl;sdkf;lsdkf;ldskf;lsdkf;lsdkfl</p>
<p>fdgrrgergeedd,dmdmsdmf;sdkf;lksd;fksd;lfkd;slkfl;sdkf;lsdkf;ldskf;lsdkf;lsdkfl</p>
<p>fdgrrgergeedd,dmdmsdmf;sdkf;lksd;fksd;lfkd;slkfl;sdkf;lsdkf;ldskf;lsdkf;lsdkfl</p>
<p>fdgrrgergeedd,dmdmsdmf;sdkf;lksd;fksd;lfkd;slkfl;sdkf;lsdkf;ldskf;lsdkf;lsdkfl</p>
<p>fdgrrgergeedd,dmdmsdmf;sdkf;lksd;fksd;lfkd;slkfl;sdkf;lsdkf;ldskf;lsdkf;lsdkfl</p>
<p>fdgrrgergeedd,dmdmsdmf;sdkf;lksd;fksd;lfkd;slkfl;sdkf;lsdkf;ldskf;lsdkf;lsdkfl</p>
<p>fdgrrgergeedd,dmdmsdmf;sdkf;lksd;fksd;lfkd;slkfl;sdkf;lsdkf;ldskf;lsdkf;lsdkfl</p>
<p>fdgrrgergeedd,dmdmsdmf;sdkf;lksd;fksd;lfkd;slkfl;sdkf;lsdkf;ldskf;lsdkf;lsdkfl</p>
<p>fdgrrgergeedd,dmdmsdmf;sdkf;lksd;fksd;lfkd;slkfl;sdkf;lsdkf;ldskf;lsdkf;lsdkfl</p>
<p>fdgrrgergeedd,dmdmsdmf;sdkf;lksd;fksd;lfkd;slkfl;sdkf;lsdkf;ldskf;lsdkf;lsdkfl</p>
<p>fdgrrgergeedd,dmdmsdmf;sdkf;lksd;fksd;lfkd;slkfl;sdkf;lsdkf;ldskf;lsdkf;lsdkfl</p>
<p>fdgrrgergeedd,dmdmsdmf;sdkf;lksd;fksd;lfkd;slkfl;sdkf;lsdkf;ldskf;lsdkf;lsdkfl</p>
<p>fdgrrgergeedd,dmdmsdmf;sdkf;lksd;fksd;lfkd;slkfl;sdkf;lsdkf;ldskf;lsdkf;lsdkfl</p>
<p>fdgrrgergeedd,dmdmsdmf;sdkf;lksd;fksd;lfkd;slkfl;sdkf;lsdkf;ldskf;lsdkf;lsdkfl</p>
</label>
</dl>
</tbody>
</table>
</div>
</div>
</form>
</div>
就是存入日期(当前日期) + 存期 = 提取日期
也就是说 今天的日期 加上存期的下拉框里的所显示的文字(三个月 90天) 比如 2016-1-13 + 三个月 =2016-4-13
这个用jQuery怎么写 ????
还有就是 我在myeclipse里运行 那个存入日期 是当前日期 但是在网页上运行就这个样子了