

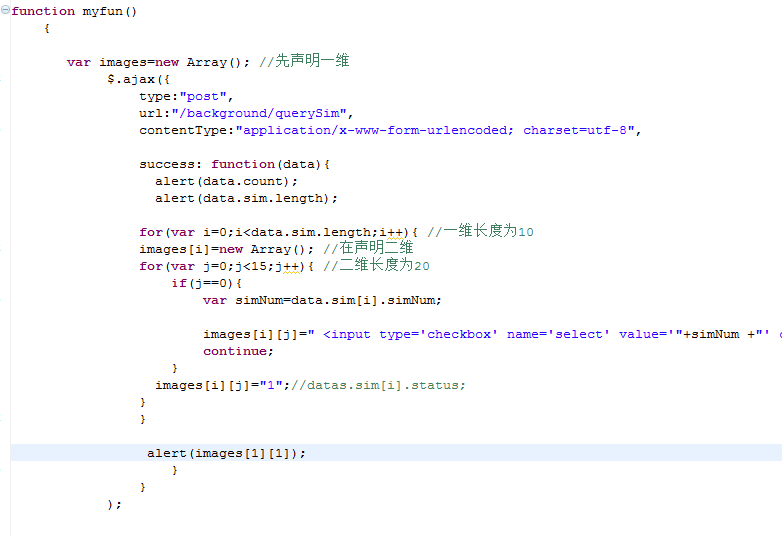
我在myfun这个函数里写的ajax 返回的data数据 之后用给images赋值。我要怎么样才能在下面的jquery中 用这个images
myfun和jquery在一个js文件里。
ajax返回的数据问题。
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
7条回答 默认 最新
 斯洛文尼亚旅游 2016-01-26 09:08关注
斯洛文尼亚旅游 2016-01-26 09:08关注ajax改为同步的,然后myfun return images对象或者全局也行,主要是ajax要同步,异步的你要使用ajax数据时需要在success回调里面才行
$.ajax({async:false,//// //...原来的配置本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
