4条回答 默认 最新
 斯洛文尼亚旅游 2016-01-28 02:17关注
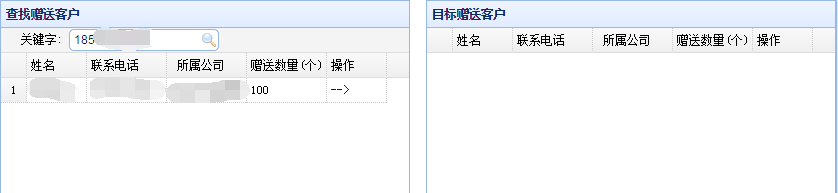
斯洛文尼亚旅游 2016-01-28 02:17关注操作配置formmater生成链接的时候加上这行的id
formatter:function(v,r,index){return '<a href="#" onclick="moveToRight('+r['id列名称']+')">--></a>'} function moveToRight(id) { var rows = $('#左边grid的id').datagrid('getRows'),r; for (var i = 0; i < rows.length; i++) {//查找数据行 if (rows[i]['id列名称'] == id) { r = rows[i]; break; } } if (r) { $('#右边grid的id').datagrid('appendRow', r);//添加数据库 $('#左边grid的id').datagrid('deleteRow', $('#左边grid的id').datagrid('getRowIndex', r));//左边删除此行 } }本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报