8条回答 默认 最新
 Go 旅城通票 2016-01-29 07:30关注
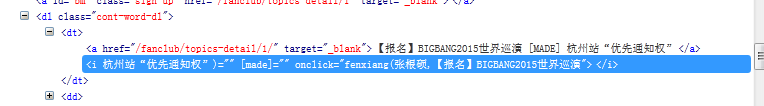
Go 旅城通票 2016-01-29 07:30关注dataList.maitianName,dataList.title包含单引号要注意替换为实体防止属性值不闭合
'<i onclick=fenxiang(' + "'" + dataList.maitianName.replace(/'/g, ''') + "'" + ',' + "'" + dataList.title.replace(/'/g, ''') + "'" + ')></i>'解决 无用评论 打赏 举报
悬赏问题
- ¥30 这是哪个作者做的宝宝起名网站
- ¥60 版本过低apk如何修改可以兼容新的安卓系统
- ¥25 由IPR导致的DRIVER_POWER_STATE_FAILURE蓝屏
- ¥50 有数据,怎么建立模型求影响全要素生产率的因素
- ¥50 有数据,怎么用matlab求全要素生产率
- ¥15 TI的insta-spin例程
- ¥15 完成下列问题完成下列问题
- ¥15 C#算法问题, 不知道怎么处理这个数据的转换
- ¥15 YoloV5 第三方库的版本对照问题
- ¥15 请完成下列相关问题!