在Array()构造器及相关数组文本标志法都不存在的情况下,自定义一个类似MyArray()构造器,并令其通过以下测试:
var a = new MyArray(1,2,3,"test");
a.toString();
结果为:"1,2,3,test"
a.[a.length-1];
结果为:"test"
a.push("boo");
结果为:5
a.pop();
结果为:[boo]
求大神解答,谢谢!
在Array()构造器及相关数组文本标志法都不存在的情况下,自定义一个类似MyArray()构造器,并令其通过以下测试:
var a = new MyArray(1,2,3,"test");
a.toString();
结果为:"1,2,3,test"
a.[a.length-1];
结果为:"test"
a.push("boo");
结果为:5
a.pop();
结果为:[boo]
求大神解答,谢谢!
我大致看了下,您的意思是不是在不使用这个Array的构造器和相关数组文本标志法的情况下进行这个Array的操作
这是一个数据结构的封装问题把
其他的都好说,就是这个数组文本标志法 a.[a.length-1]; 这个[]不好进行实现
这个使用其他的函数名我觉的也是可以的比如 a.at(index)
基于这个我给你一个简单的封装:
看下面的步骤:
1--这个构造器的使用无非是一个函数,对于参数的不确定性,干脆就不要使用这个函数的参数了,从arguments中获取
在函数内部使用闭包返回我们想要的对象即可
> var MyArray = function(){
... var list = [];
... for(var i = 0 ; i < arguments.length;i++)
... list.push(arguments[i]);
... this.toString = function(){
..... var re = '';
..... for(var i = 0 ; i < list.length ;i++)
..... re = re+list[i]+',';
..... return re.substring(0,re.length-1);
..... }
... this.at = function(index){
..... if(index<0|| list.length <= index){
....... console.log('the index '+index+' is error !!!');
....... return null;
....... }
..... return list[index];
..... }
... this.push = function(obj){
..... list.push(obj);
..... return list.length;
..... }
... this.pop = function(){
..... var obj = list.pop(list.length-1);
..... return '['+obj+']';
..... }
.....this.length = function(){
..... ...return list.length;
..... }
... }
那个length我忘了定义,是后面追加上来的
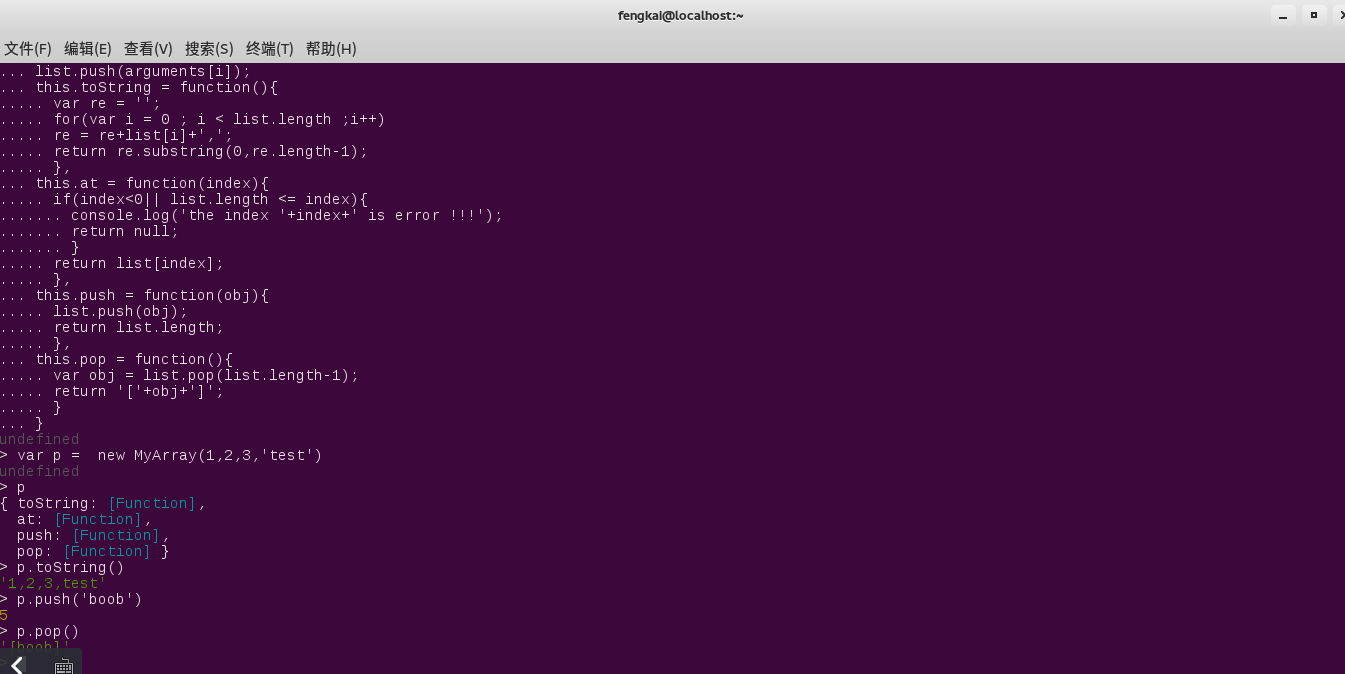
看看下面的图