

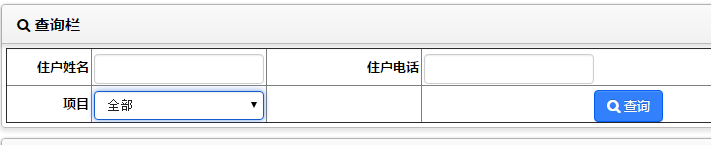
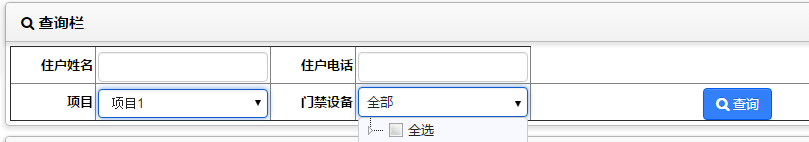
图中查询栏是一个表格,图一中"项目"下拉列表一改变会出现图二的效果,现在不想让查询按钮像图中那样变位置,而是固定在那不动,各种定位都试过了 都不行的 怎么解决
谢谢
表格 按钮 定位
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答
 qq_19891827 2016-02-23 03:18关注
qq_19891827 2016-02-23 03:18关注使用绝对定位肯定是可以的,把查询所在div的父元素position设置为relative;把查询所在的div的position设置为absolute;然后相对于其父元素设置top\left值就可以了
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 为什么eprime输出的数据会有缺失?
- ¥20 腾讯企业邮箱邮件可以恢复么
- ¥15 有人知道怎么将自己的迁移策略布到edgecloudsim上使用吗?
- ¥15 错误 LNK2001 无法解析的外部符号
- ¥50 安装pyaudiokits失败
- ¥15 计组这些题应该咋做呀
- ¥60 更换迈创SOL6M4AE卡的时候,驱动要重新装才能使用,怎么解决?
- ¥15 让node服务器有自动加载文件的功能
- ¥15 jmeter脚本回放有的是对的有的是错的
- ¥15 r语言蛋白组学相关问题
