
/*
id :
金额 input 利率 input1
全额:
离婚 lj 人格 lj1 执行 lj2 财产 lj3 支付令 lj4 延迟 lj5 逾期 lj6
半额:
离婚 lj7 人格 lj8 执行 lj9 财产lj10 支付令 lj11 延迟 lj12 逾期 lj13
*/
$(document).ready(function () {
//显示当前日期
var d = new Date();
var s2 = d.getFullYear() + "-" + (d.getMonth() + 1) + "-" + d.getDate();
$('#EntTime30').val(s2);
//显示截止日期
var d = new Date();
var s1 = d.getFullYear() + "-" + (d.getMonth() + 1) + "-" + d.getDate();
$('#EntTime31').val(s1);
//调用id 和id值改变后重新计算
var input = parseFloat($("#input").val());
var inprt1 = parseFloat($(" #input1").val());
Costcalculator(input,input1);
$("#input").change(function(){
input = parseFloat($( this).val());
Costcalculator(input,input1);
});
$("#input1").change(function(){
input1 = parseFloat($(this).val());
Costcalculator(input,input1);
})
});
function Costcalculator(input,input1){
input = parseFloat(input) || 0;
input1 = parseFloat(input1) || 0;
var al = 0;
var sl = 0;
var dl = 0;
var el = 0;
var fl = 0;
var gl = 0;
var hl = 0;
var jl = 0;
var kl = 0;
var ll = 0;
var ql = 0;
var wl = 0;
//受理费全额 半额计算
if(input<=10000){
al = (input*input1/100)+50;
sl = (input*input1/100)+50/2;
}else if(input>10000 && input<=100000){
al = [(input-10000)*2.5/100+50]*input1/100;
sl = [(input-10000)*2.5/100+50]*input1/100/2;
}else if(input>100000 && input<=200000){
al = [(input-100000)*2/100+50]*input1/100;
sl = [(input-100000)*2/100+50]*input1/100/2;
}else if(input>200000 && input<=500000){
al = [(input-200000)*1.5/100+50]*input1/100;
sl = [(input-200000)*1.5/100+50]*input1/100/2;
}else if(input>500000 && input<=1000000){
al = [(input-500000)*1/100+50]*input1/100;
sl = [(input-500000)*1/100+50]*input1/100/2;
}else if(input>1000000 && input<=2000000){
al = [(input-1000000)*0.9/100+50]*input1/100;
sl = [(input-1000000)*0.9/100+50]*input1/100/2;
}else if(input>2000000 && input<=5000000){
al = [(input-2000000)*0.8/100+50]*input1/100;
sl = [(input-2000000)*0.8/100+50]*input1/100/2;
}else if(input>5000000 && input<=10000000){
al = [(input-5000000)*0.7/100+50]*input1/100;
sl = [(input-5000000)*0.7/100+50]*input1/100/2;
}else if(input>10000000 && input<=20000000){
al = [(input-10000000)*0.6/100+50]*input1/100;
sl = [(input-10000000)*0.6/100+50]*input1/100/2;
}else{
al = [(input-20000000)*0.5/100+50]*input1/100;
sl = [(input-20000000)*0.5/100+50]*input1/100/2;
}
//离婚计算
if(input<=200000){
dl = input*input1/100+100
el = [(input*input1/100)+100]/2
}else{
dl = [(input-200000)*0.5/100+100]*input1/100;
el = [(input-200000)*0.5/100+100]*input1/100/2;
}
var lj = 0;
lj = al+dl;
$("#lj").val(lj.toFixed(2));
var lj7 = 0;
lj7 = sl+el;
$("#lj7").val(lj7.toFixed(2));
//人格计算
if(input<=50000){
fl = input*input1/100+500;
gl = [(input*input1/100)+500]/2;
}else if(input>50000 && input<=100000){
fl = [(input-50000)*1/100+500]*input1/100;
gl = [(input-50000)*1/100+500]*input1/100/2;
}else{
fl = [(input-100000)*0.5/100+500]*input1/100;
gl = [(input-100000)*0.5/100+500]*input1/100/2;
}
var lj1 = 0;
lj1 = al+fl;
$("#lj1").val(lj1.toFixed(2));
var lj8 = 0;
lj8 = sl+gl;
$("#lj8").val(lj8.toFixed(2));
//执行案件
if(input<=10000){
hl = input*input1/100+50;
jl = [(input*input1/100)+50]/2;
}else if(input>10000 && input<=500000){
hl = [(input-10000)*1.5/100+50]*input1/100;
jl = [(input-10000)*1.5/100+50]*input1/100/2;
}else if(input>500000 && input<=5000000){
hl = [(input-500000)*1/100+50]*input1/100;
jl = [(input-500000)*1/100+50]*input1/100/2;
}else if(input>5000000 && input<=10000000){
hl = [(input-5000000)*0.5/100+50]*input1/100;
jl = [(input-5000000)*0.5/100+50]*input1/100/2;
}else{
hl = [(input-10000000)*0.1/100+50]*input1/100;
jl = [(input-10000000)*0.1/100+50]*input1/100/2;
}
var lj2 = 0;
lj2 = al+hl;
$("#lj2").val(lj2.toFixed(2));
var lj9 = 0;
lj9 = sl+jl;
$("#lj9").val(lj9.toFixed(2));
//财产计算
if(input<=1000){
kl = input*input1/100+30;
ll = [(input*input1/100)+30]/2
}else if(input>1000 && input<=100000){
kl = [(input-1000)*1/100+30]*input1/100;
ll = [(input-1000)*1/100+30]*input1/100/2;
}else {
kl = [(input-100000)*0.5/100+30]*input1/100;
ll = [(input-100000)*0.5/100+30]*input1/100/2;
}
var lj3 = 0;
lj3 = al+kl;
$("#lj3").val(lj3.toFixed(2));
var lj10 = 0;
lj10 = sl+ll;
$("#lj10").val(lj10.toFixed(2));
//支付令计算
if(input<=10000){
ql = [(input*input1/100+50)]/3;
wl = [(input*input1/100+50)/3]/2
}else if(input>10000 && input<=100000){
ql = [(input-10000)*2.5/100+50]/3*input1/100;
wl = [(input-10000)*2.5/100+50]/3*input1/100/2;
}else if(input>100000 && input<=200000){
ql = [(input-100000)*2/100+50]/3*input1/100;
wl = [(input-100000)*2/100+50]/3*input1/100/2;
}else if(input>200000 && input<=500000){
ql = [(input-200000)*1.5/100+50]/3*input1/100;
wl = [(input-200000)*1.5/100+50]/3*input1/100/2;
}else if(input>500000 && input<=1000000){
ql = [(input-500000)*1/100+50]/3*input1/100;
wl = [(input-500000)*1/100+50]/3*input1/100/2;
}else if(input>1000000 && input<=2000000){
ql = [(input-1000000)*0.9/100+50]/3*input1/100;
wl = [(input-1000000)*0.9/100+50]/3*input1/100/2;
}else if(input>2000000 && input<=5000000){
ql = [(input-2000000)*0.8/100+50]/3*input1/100;
wl = [(input-2000000)*0.8/100+50]/3*input1/100/2;
}else if(input>5000000 && input<=10000000){
ql = [(input-5000000)*0.7/100+50]/3*input1/100;
wl = [(input-5000000)*0.7/100+50]/3*input1/100/2;
}else if(input<10000000 && input<=20000000){
ql = [(input-10000000)*0.6/100+50]/3*input1/100;
wl = [(input-10000000)*0.6/100+50]/3*input1/100/2;
}else{
ql = [(input-20000000)*0.5/100+50]/3*input1/100;
wl = [(input-20000000)*0.5/100+50]/3*input1/100/2;
}
var lj4 = 0;
lj4 = al+ql;
$("#lj4").val(lj4.toFixed(2));
var lj11 = 0;
lj11 = sl+wl;
$("#lj11").val(lj11.toFixed(2));
}
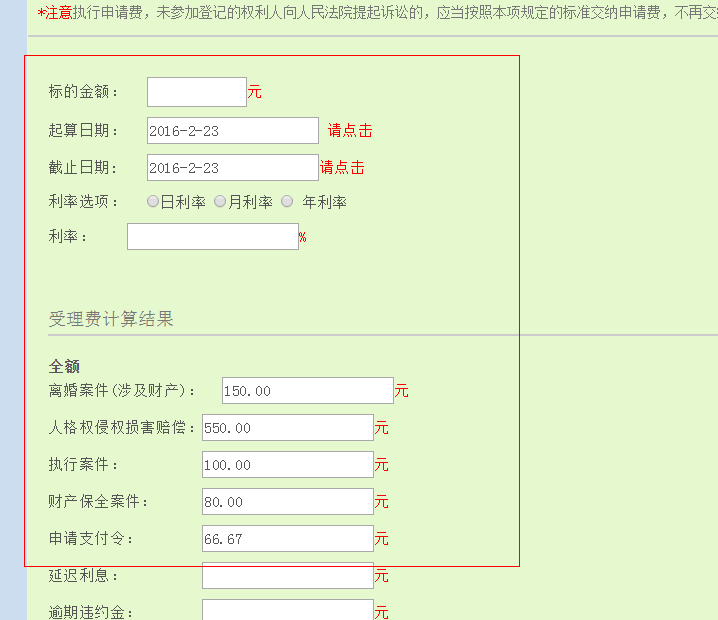
页面在初始的时候 图片用红框圈住的地方会有值出来 我想让他不出来 我知道我赋值了 但是这个值必须用 现在要思考的是 怎么让这个值在页面初始的时候 没有他 但是在计算的时候还能计算 上面有我的js 请说明并帮我改正 说的仔细一点 谢谢
