3条回答 默认 最新
 斯洛文尼亚旅游 2016-02-24 02:26关注
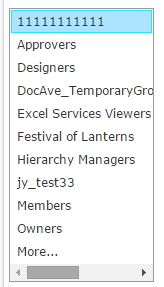
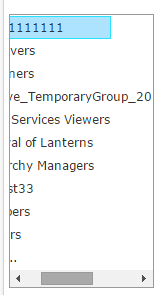
斯洛文尼亚旅游 2016-02-24 02:26关注<style> ul,li{list-style:none;margin:0;padding:0} li:hover,li.hover{background:#eee;width:100%} </style> <div style="width:100px;height:200px;overflow-x:auto" id="dv"> <ul style=""> <li class="hover">11111111</li> <li>222222222222222</li> </ul> </div> <script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.min.js"></script> <script> $('#dv li').css('width',$('#dv')[0].scrollWidth) </script>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报