
关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
已结题
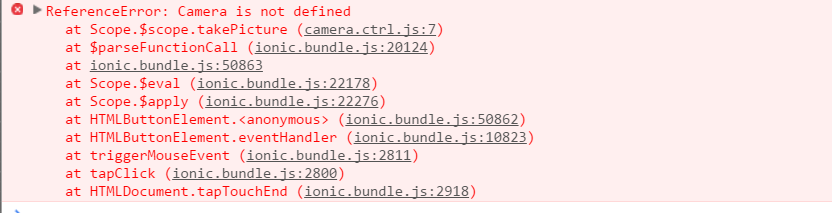
ngcordova插件cordova-plugin-camera控制台报错
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除
- 收藏 举报
1条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 Ms.Yang 2016-02-24 05:36关注
Ms.Yang 2016-02-24 05:36关注这是什么原因导致的?
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2021-01-20 11:56ChaoYang0502的博客 Hybrid应用比web应用强大之处在于可以使运行在容器中的web内容访问 native APIs。...cordova plugin add cordova-plugin-camera 3,删除插件(以camera插件为例) cordova plugin rm cordova-plugin-came.
- 2020-08-20 22:39嚜溟的博客 安装插件 cordova plugin add cordova-plugin-battery-status 该插件可以用于监视设备电池的变化 全局提供了三个时间 batterystatus 表示电池状态发生改变(至少1%电量变化)或者 充电状态改变触发 batterycritical...
- 2020-04-13 10:42xiaowenzi-的博客 Cordova 官网插件:https://cordova.apache.org/docs/en/latest/reference/cordova-plugin-device/index.html Cordova 常用插件操作: 插件相关常用命令 1.查看所有已经安装的插件 cordova plugin ls 2....
- 2017-07-28 17:17与阳光握手言和的博客 cordova plugin add cordova-plugin-app-version 2、获取网络连接信息 cordova plugin add cordova-plugin-network-information 3、获取GPS数据 cordova plugin add cordova-plugin-geolocation
- 2019-04-07 11:48梦幻追光者的博客 Cordova插件(打开命令窗口下载) 创建平台:cordova create XX com.XX 可取中文名 ...添加插件:cordova plugin add 插件名 插件 cordova-plugin-app-version 获取当前应用的版本号 cordova-plugin-geol...
- 2018-11-10 15:12Wudq0601的博客 cordova plugin add + 插件 3、删除插件 cordova plugin rm + 插件 4、更新插件 cordova plugin update 二、常用的cordova插件 1、Console(调试控制台) 让程序可以在控制台中打印输出日志 cordova-pl...
- 2016-11-10 17:04weixin_30666401的博客 cordova-plugin-device 基本设备信息cordova-plugin-network-information 网络连接信息cordova-plugin-battery-status 电池状态信息cordova-plugin-device-motion 加速度信息cordova-plugin-device-orientation 指南...
- 2017-08-01 11:45weixin_30878501的博客 前言:用cordova开发hybrid app的过程中,由于是html5开发的app,在手机上很多权限受限制,这就导致了我们需要安装很多插件来弥补这一缺点。在网上搜了好久,感觉都不是很全,所以自己整理了一份cordova plugin清单...
- 2018-09-11 15:19*WILL*的博客 cordova plugin add cordova-plugin-app-version 2、获取网络连接信息 cordova plugin add cordova-plugin-network-information 3、获取GPS数据 cordova plugin add cordova-plugin-geolocation 4、Visual No...
- 2021-09-09 17:53葉無聞的博客 遇到一个问题就是拍完返回的时候界面卡住了,有时候还出现程序崩溃的情况,这问题找了很久,甚至觉得是插件和手机版本不兼容,毕竟插件最后一次更新是在三年前,后来在cordova-plugin-camera插件文档中找到了这个...
- 2016-11-15 22:09Android打虎将的博客 添加插件插件,可以使应用获得与设备级别交流的能力,提供了原生组件的接口。你可以自己设计插件。
- 2017-10-13 15:02老金的杂货铺的博客 cordova plugin add cordova-plugin-app-version 2、获取网络连接信息 cordova plugin add cordova-plugin-network-information 3、获取GPS数据 cordova plugin add cordova-plugin-geolocation
- 2017-07-18 15:03michael_ouyang的博客 cordova plugin add cordova-plugin-file-transfer 支持的平台 · Amazon Fire OS · Android · BlackBerry 10 · Browser · Firefox OS** · iOS ...
- 2021-05-28 00:37柚圆美的博客 cordova自定义插件注意:存放自定义cordova插件目录不能有空格可能会报错cordova的安装下载node.js,安装完成后你可以在命令行中使用node和npm.安装cordova使用node.js的npm工具。打开控制台输入npm install -g ...
- 2020-08-24 09:19妍崽崽@的博客 2、在命令行中通过npm语句npm install -g cordova安装cordova(如果提示网络连接失败,需要设置网络代理,搭理网址:npm config --global set registry http://registry.cnpmjs.org) 3、在命令行里通过安装成功的...
- 没有解决我的问题, 去提问