我是一个初学者,近日写了一个留言板,但在回复这个功能上一直没有实现
留言的内容是用repeater控件显示的我把回复的这个a标签也写进了控件里面
下面贴上自己的部分源码
<asp:Repeater ID="rep" runat="server" OnItemCommand="rep_ItemCommand" >
<ItemTemplate>
<hr class="hr1"/>
<div id="usname">
<%#Eval("UserName") %>
</div>
<div id="words">
<table>
<tr>
<td>
<%#Eval("Words") %>
</td>
</tr>
</table>
<p class="p1">
<span>
<%#Eval("DATE") %>
</span>
<a class="r_tx" href="javascript:;" onclick="a_Click()" style="text-decoration:none" >回复</a>
<input type="text" id="rtxt" style="visibility:hidden">
<script>
function a_Click() {
document.getElementById("rtxt").style.visibility = "visible";
}
</script>
</p>
</div>
</ItemTemplate>
</asp:Repeater>
我是想在点击回复之后能够显示一个文本编辑框能让我回复留言
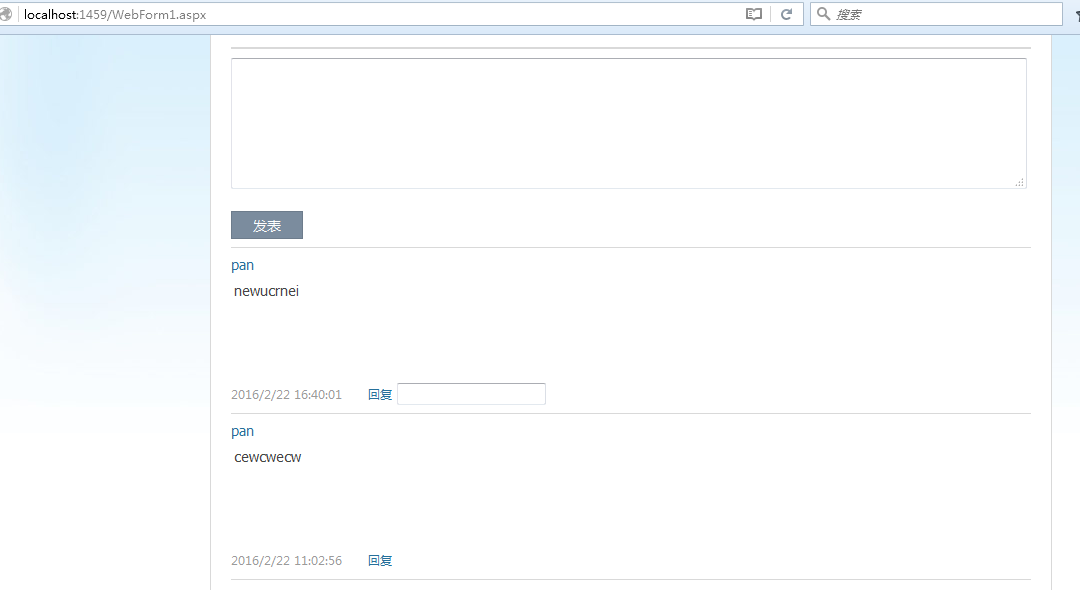
但是这样写的话页面的情况是这样的
无论我点击哪个回复按钮,都只是第一个回复后面才能弹出一个文本编辑框
(请先无视那个文本框的样式,,,渣渣刚学不久界面比较搓)
总而言之就是我该如何点击回复然后出现一个文本编辑框,然后后台能够获取这个框框的内容,还请各位指点指点
