var form=new Ext.FormPanel({
title:'员工信息管理',
region:'east',
frame:true,
width:450,
autoHeight:true,
labelAlign:'right',
defaultType:'textfield',
items:[
username_field,
password_field,
combo_dept,
sex_field,
diploma_field,
jointime_field
,{
xtype:'hidden',
name:'emp_id'
}],
buttons:[{
text:'保存',
handler:save
},
{
text:'重置',
handler:function(){
form.getForm().reset();
form.buttons[0].setText("保存");
}
},
{
text:'删除',
handler:del
}]
});
function del(){
var id=form.getForm().findField("emp_id").getValue();
if(id==""){
Ext.Msg.alert("提示","请选择要删除的信息");
}else{
alert(id);
form.getForm().submit({
url:'http://localhost:8080/FinanicalManagement/delEmp.action',
method:'post',
success:function(form,action){
var status=action.result.data.status;
if(status==1){
Ext.Msg.alert('提示','删除成功');
}else{
Ext.Msg.alert('提示','删除失败');
}
},
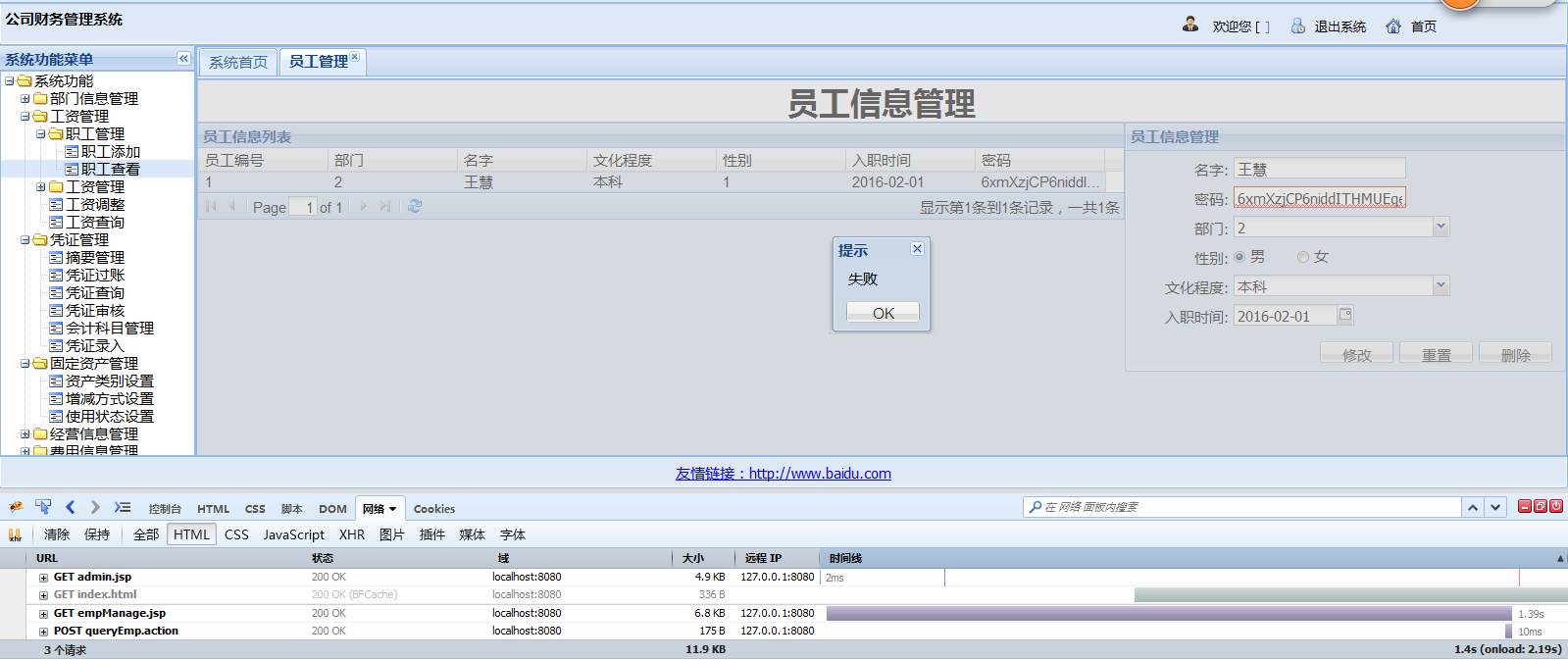
failure:function(){
Ext.Msg.alert("提示","失败");
}
})
}
};
grid.on('rowclick',function(grid,rowIndex,event){
var record=grid.getStore().getAt(rowIndex);
form.getForm().loadRecord(record);
form.buttons[0].setText("修改");
})
