我要用百度地图API的一个功能,
要用的技术是JavaScript,
百度API文档链接是百度地图根据地址查询经纬度
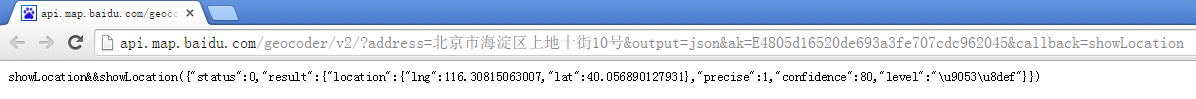
我选取测试的具体API为http://api.map.baidu.com/geocoder/v2/?address=北京市海淀区上地十街10号&output=json&ak=E4805d16520de693a3fe707cdc962045&callback=showLocation
浏览器直接打进去的效果图是
最后JS调试效果图是
当时返回的数据是data = Object {readyState: 4, status: 200, statusText: "success"}
这说明跨域访问是可以的,但是回调方法总是走到error块,我预期是走到success块,找不到原因,我更怀疑是百度的问题,大家懂得帮忙看看问题在哪里,我最终是有几十个地址需要查询出经纬度,然后自动标注到地图上,后边都调试好了,就缺经纬度自动获取了,不希望换技术实现,毕竟都搞差不多了
我用的HTML代码是,改好JQuery路径就可以可以自己黏贴测试,可以运行,
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>百度地图API显示多个标注点带提示的代码</title>
<script src="scripts/jquery-1.7.2.min.js" type="text/javascript"></script>
</head>
<body>
<div class="demo_main">
<fieldset class="demo_title">百度地图API显示多个标注点带提示的代码</fieldset>
<fieldset class="demo_content">
<div style="min-height: 300px; width: 100%;" id="map"></div>
<script type="text/javascript">
$(function() {
$.ajax({
"async" : "false",
"url" : "http://api.map.baidu.com/geocoder/v2/",
"type" : "GET",
"dataType" : "jsonp",
"jsonpCallback" : "showLocation",
"timeout" : "5000",
"contentType" : "application/json;utf-8",
"data" : null,
"data" : {
"address":"北京市海淀区上地十街10号",
"output":"json",
"ak":"E4805d16520de693a3fe707cdc962045",
"callback":"showLocation"
},
"success" : function(data) {
alert(data);
},
"error" : function(data) {
alert(data);
}
});
});
</script>
</fieldset>
</div>
</body>
</html>
