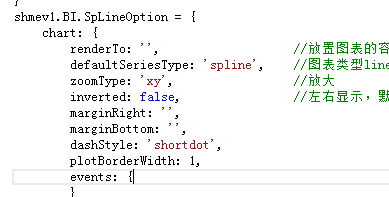
这是定义了一个option:
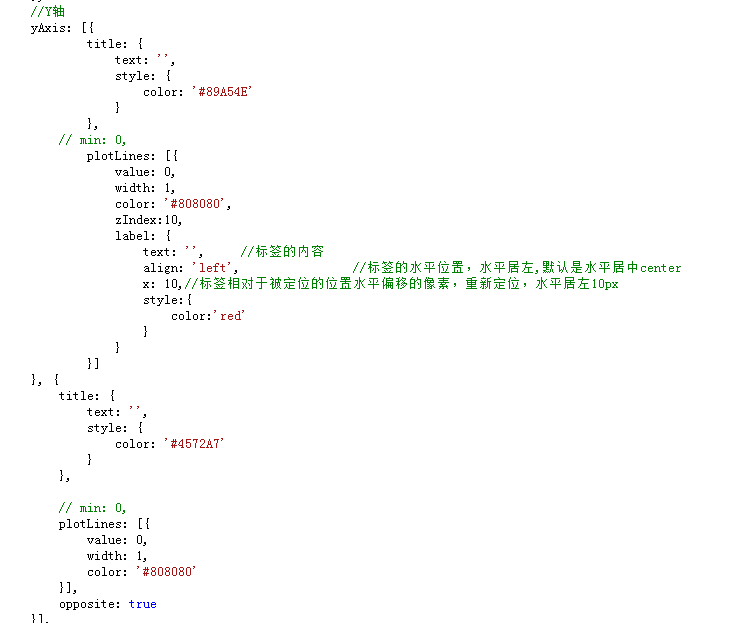
这是option里面的y轴设置:
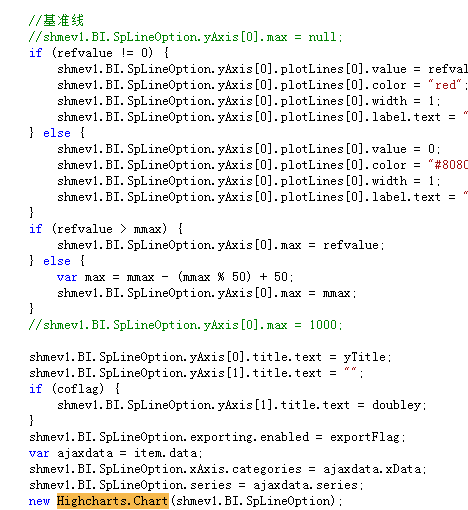
这是底下方法for循环里面的东西,最后在new一个:
其他属性都正确,比如title等,就是基准线互相影响了
关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
highchart 动态生成好几个图表,设置基准线的时候数据互窜
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
2条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 devmiao 2016-02-29 14:39关注本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报
devmiao 2016-02-29 14:39关注本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2023-04-25 13:46在IT行业中,Highcharts是一个广泛使用的JavaScript库,用于创建交互式的柱状图、折线图、饼图等数据可视化图表。对于需要展示多个图表的情况,有时用户可能希望将这些图表一起导出或下载为单一的图像文件,以便于...
- 2018-02-09 14:12菜 头的博客 加上如下代码即可:plotLines:[{//基准线 color:'#FF4040', dashStyle:'Dash', width:1.5,//基准线宽度 value:5,//基准线的参考值 zIndex:5 }]该代码加在xAxis里或者yAxis,xAxi...
- 2018-11-29 15:57在“web网页图表控件highchart示例”中,我们将深入探讨Highcharts的基本用法、特性以及如何在实际项目中应用。 1. **安装与引入** 在HTML文件中,可以通过CDN链接或本地文件引入Highcharts的JS库。一般来说,引入...
- 2021-06-15 12:59图表在服务器上生成,并直接从端点请求作为 png 文件提供(尽管它们也可以作为静态文件访问)。折线图和面积图终点: /chart/line 查询字符串参数: data: comma-separated list of valuescols: comma-separated ...
- 2019-08-10 05:27Highcharts是一个流行的JavaScript图表库,能够创建各种类型的图表,如折线图、柱状图、饼图、散点图等,适用于数据可视化需求。将Highcharts集成到React Native中,使得开发者可以方便地在原生移动应用中构建动态、...
- 2020-11-22 06:26效果图: js代码: $(function() { $(document).ready(function() { Highcharts.setOptions({ global: { useUTC: false } }); var chart; chart = new Highcharts.Chart({ ... animation: Highcharts.svg,
- 2025-07-25 17:03Highcharts.js的博客 摘要:Highcharts提供强大的动态数据可视化能力,支持实时数据更新展示。通过addPoint()等方法,可实现IoT、金融等场景下的实时曲线图,支持自动滚动更新、多图表联动等。文章给出了每秒推送数据的示例代码及优化...
- 2015-12-07 10:16在"highChart后台动态获取数据"这个主题中,我们主要探讨如何利用HighCharts结合后端数据来创建动态图表。 1. **HighCharts基本结构与配置** HighCharts的基本结构包括一个HTML容器元素和JavaScript代码,用于初始...
- 2024-07-06 09:08HighCharts CHM文档是一款专为Highcharts图表库设计的帮助...通过该文档,开发人员可以深入了解Highcharts的各个组件(如图表类型、坐标轴、图例、数据点提示框等)的配置方法,以及如何通过代码实现特定的图表效果。
- 2019-10-07 01:46a452736111的博客 偶尔跟同事做了一个小东西用到统计这块儿,自然而然的想到了highchart,这东西绝壁好用我会乱说吗 <script type="text/javascript"> var keysArr = new Array("y", "color"); function TableToJson(table...
- 2021-12-15 15:59Highcharts是一款广泛应用于Web开发中的JavaScript图表库,它能够帮助开发者轻松创建各种动态、交互式的图表,包括折线图、柱状图、饼图等多种类型。在处理大数据量时,Highcharts提供了高效的优化策略,使得即使...
- 2022-09-23 18:20Use the highcharts foreground frame to draw a graph and display icons at each point of the curve. Effect such as weather forecast chart.
- 2018-07-07 11:03这包括设置图表的基本属性,如标题、副标题、图例位置,以及数据系列的定义等。例如,以下是一段创建简单折线图的代码片段: ```javascript Highcharts.chart('container', { chart: { type: 'line' }, title: ...
- 2021-11-06 23:28木子空间Pro的博客 今天无意间看到了一个图标信息统计的框架——Highcharts,看看就...然后我就想尝试用自己的数据显示到图表上,于是我先创建一个springboot项目,利用它做后台,给前台返回数据,下面用一个简单的接口演示一下springboot
- 2016-02-18 17:32LJY_SUPER的博客 动态生成highChart的时候, 先把需要放图表的DIV 放到body里 var cellHistoryLine = $(';height:280px;display:none;"></div>').appendTo('body'); 再把图表放到 cellHistoryLine DIV中 var ...
- 2020-01-03 18:44生活定律,的博客 Highcharts之动态数据实时折线图(时间折线图) 一、前言 想要实现的效果是,每秒钟动态获取后台数据,进行显示,在网上找了下,先看了下Echarts的效果: ... 这种效果,还行,我想显示的有3条数据,然后又看下了...
- 2022-04-20 19:06tryharder!的博客 当我们采用异步请求加载数据较大加载速度较慢时,我们可以给highchart图表设置loading页面。 var chart_1= Highcharts.chart('container1', { chart: { plotBorderWidth: 1, plotBorderColor: 'white', ...
- 2014-12-23 11:15本教程将探讨如何在Java后端与前端使用Highcharts和Ajax结合,动态地从服务器获取数据并更新图表。 一、Highcharts的基本概念与使用 Highcharts是基于HTML5 SVG的图表库,支持现代浏览器和IE6+(通过VML)。它提供...
- 2021-05-04 05:17骑lv上高速的博客 柱状图广泛应用于数据统计和...1、年度财经支出统计图通过以下配置,可以生成一个柱状图与曲线图共存、双Y轴、X轴标签旋转(标签名称太长的情况)、XY轴均可放大的、去除LOGO信息的统计图表。具体请看代码和注释:va...
- 2021-01-26 15:39在这个特定的场景中,我们关注的是如何实现"Highcharts多个图表共用一个提示框,每个图表多条曲线"的功能。这通常涉及到对Highcharts API的深入理解和定制。 首先,我们要理解Highcharts的提示框(tooltip)是用于...
- 没有解决我的问题, 去提问