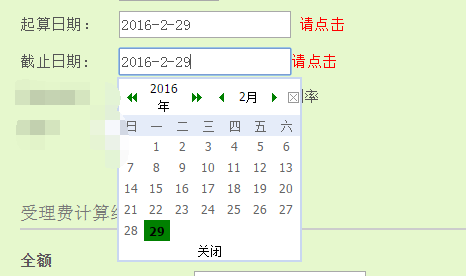
就像图片一样 有俩个文本框 截止-起算=天数 有日历挂件
如果要转换的话 是不是跟下面的代码没关系
//显示当前日期
var d = new Date();
var s2 = d.getFullYear() + "-" + (d.getMonth() + 1) + "-" + d.getDate();
$('#EntTime30').val(s2);
//显示截止日期
var d = new Date();
var s1 = d.getFullYear() + "-" + (d.getMonth() + 1) + "-" + d.getDate();
$('#EntTime31').val(s1);
该怎么写呢?
var val = $("#EntTime30").find("option:selected").attr("name") || 'd0';
这样吗?? "option:selected" 这个是下拉列表的情况获取 那文本框呢
下面的是html
html
<tr>
<td>起算日期:</td>
<td>
<input type="text" class="date" id="EntTime30" name="EntTime30" onclick="return showCalendar('EntTime30', 'y-mm-dd');" />
<span>请点击</span>
</td>
</tr>
<tr>
<td>截止日期:</td>
<td>
<input type="text" class="date" id="EntTime31" name="EntTime31" onclick="return showCalendar('EntTime31', 'y-mm-dd');"/><span>请点击</span>
</td>
</tr>