
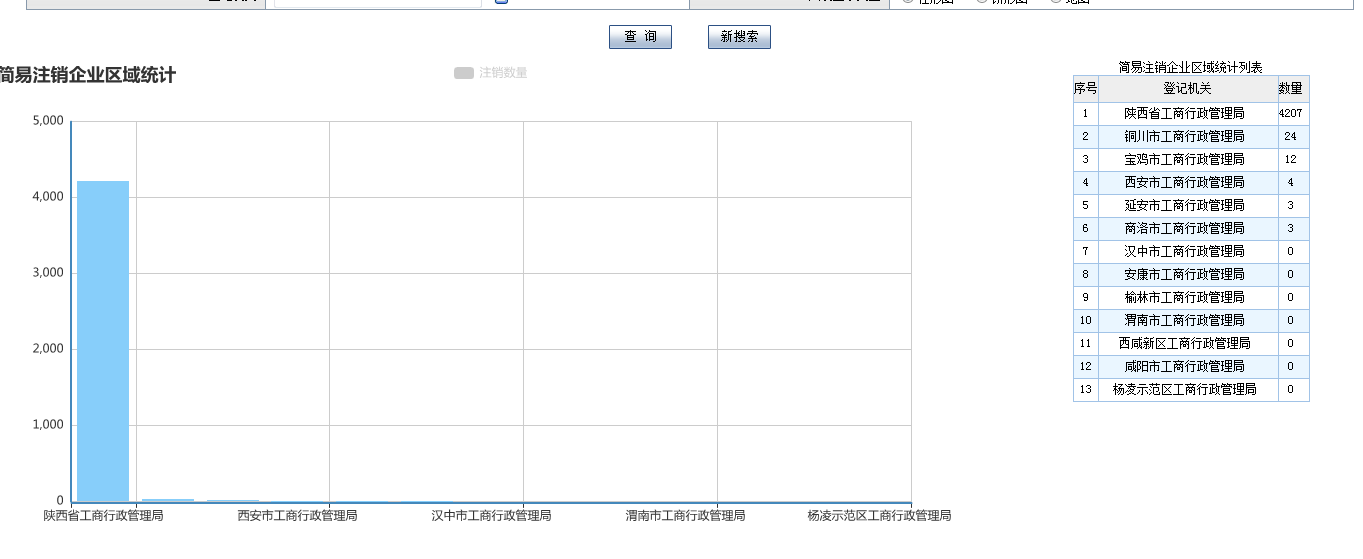
如图所示,如果x轴都是横向显示,还有好多没有显示出来,现在想调整为x轴纵向显示,请问怎么加代码?求解?以下是部分代码
var option = {
title : {
text: '简易注销企业区域统计',
subtext: ''
},
legend: {
data:['注销数量']
},
calculable : true,
xAxis : [
{
type : 'category',
data : listDjjg
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'注销数据',
type:'bar',
data: listSl
}
]
};
