11条回答 默认 最新
 tony4geek 2016-03-02 02:54关注
tony4geek 2016-03-02 02:54关注改下这2个地方
getDays 参数去掉。
function getDays() { var s1 = $("#EntTime31").val(); var s2 = $("#EntTime30").val(); var d1 = new Date(s2.replace(/-/g, '/')); var d2 = new Date(s1.replace(/-/g, '/')); var ms = Math.abs(d2.getTime() - d1.getTime());//毫秒 var d = ms / 1000 / 60 / 60 / 24;//转为天 return d; }利率加上getDays()
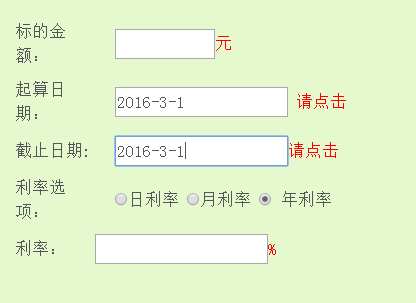
<div class="sortNum"> <input type="radio" id="1-5" class="sortNum1" name="standard1" onclick="Costcalculator1(parseFloat($('#input').val()) || 0, parseFloat($('#input1').val()) || 0,getDays())" />日利率 <input type="radio" id="1-4" class="sortNum1" name="standard1" onclick="Costcalculator2(parseFloat($('#input').val()) || 0, parseFloat($('#input1').val()) || 0,getDays())" />月利率 <input type="radio" id="1-6" class="sortNum1" name="standard1" onclick="Costcalculator3(parseFloat($('#input').val()) || 0, parseFloat($('#input1').val()) || 0,getDays())" checked="checked" /> 年利率 </div>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 fluent的在模拟压强时使用希望得到一些建议
- ¥15 STM32驱动继电器
- ¥15 Windows server update services
- ¥15 关于#c语言#的问题:我现在在做一个墨水屏设计,2.9英寸的小屏怎么换4.2英寸大屏
- ¥15 模糊pid与pid仿真结果几乎一样
- ¥15 java的GUI的运用
- ¥15 Web.config连不上数据库
- ¥15 我想付费需要AKM公司DSP开发资料及相关开发。
- ¥15 怎么配置广告联盟瀑布流
- ¥15 Rstudio 保存代码闪退