<div class="col-xs-10 col-xs-offset-1 form-box">
<div class="form-content">
<form>
<div class="form-group">
<label class="sr-only">学校</label>
<select class="form-control input-lg" id="school">
<option>选择学校</option>
</select>
</div>
<div class="form-group">
<label class="sr-only">用户名</label>
<input type="text" class="form-control input-lg" id="username" placeholder="用户名">
</div>
<div class="form-group">
<label class="sr-only">密码</label>
<input type="password" class="form-control input-lg" id="password" placeholder="密码">
</div>
<div class="checkbox">
<label>
<input type="checkbox" id="UserMsg"> 记住密码
</label>
</div>
<a id="login" class="btn btn-lg btn-primary btn-block">登 录</a>
</form>
<br>
<div class="mesg1 alert alert-danger" role="alert" style="display:none">请选择学校!</div>
<div class="mesg2 alert alert-danger" role="alert" style="display:none">用户名或密码不能为空!</div>
<div class="mesg3 alert alert-danger" role="alert" style="display:none">用户名或密码错误,请重试!</div>
</div>
</div>
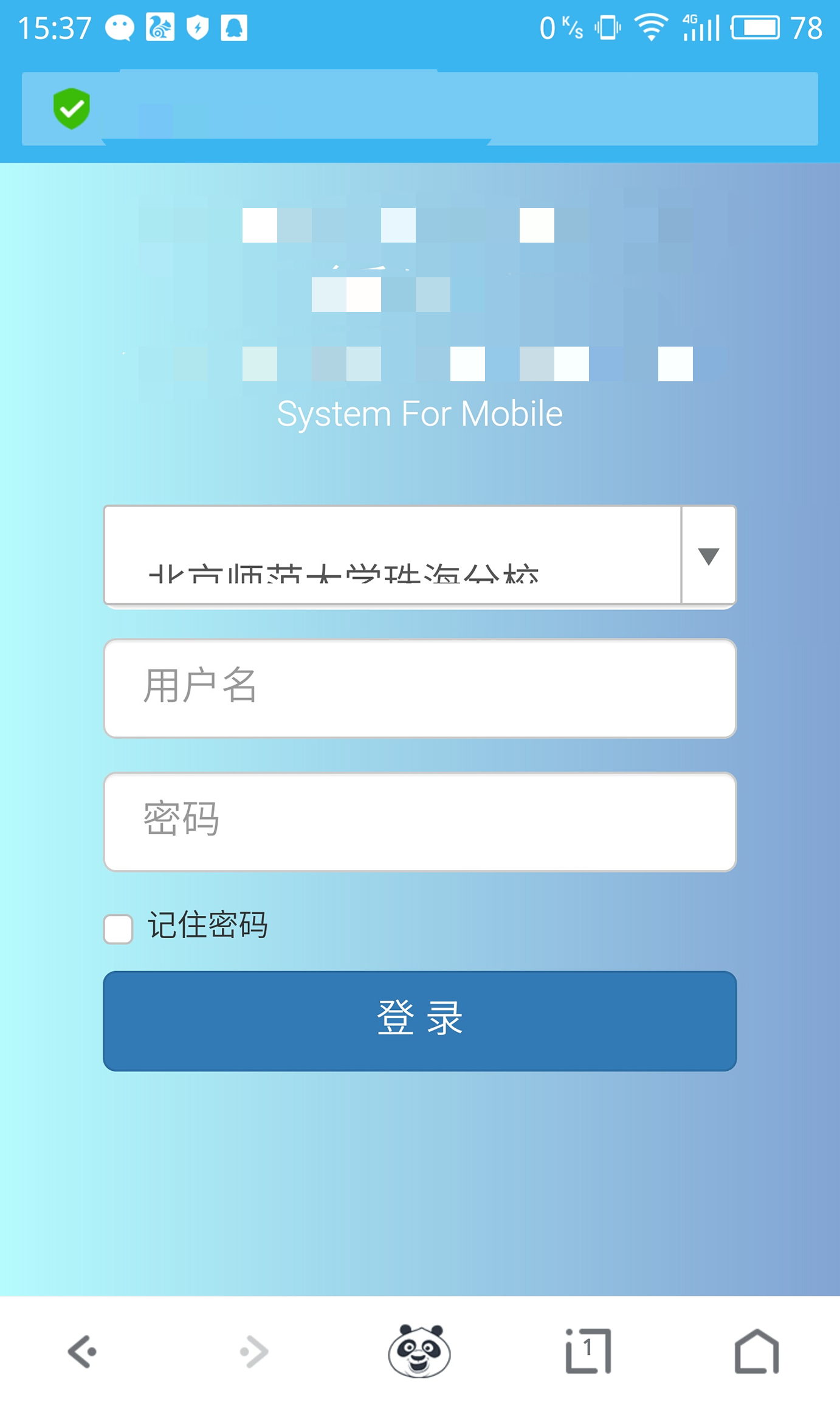
上面是我的登录部分代码,使用bootstrap写的,手机UC会出现这样的情况,自带浏览器倒是没有问题,求大神点睛!!!