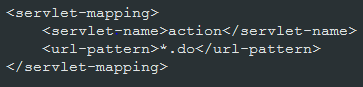
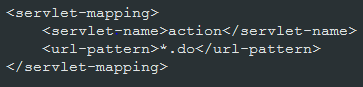
如题,写了个项目,用的springMVC+spring+hibernate,当请求到某个网页时,无法加载到js,css及图片资源,但是html可以正常加载,正常手动输入链接是没问题的,servlet-mapping如下

如题,写了个项目,用的springMVC+spring+hibernate,当请求到某个网页时,无法加载到js,css及图片资源,但是html可以正常加载,正常手动输入链接是没问题的,servlet-mapping如下

SpringMVC要设置静态资源不过滤的配置
<!-- 通过mvc:resources设置静态资源,这样servlet就会处理这些静态资源,而不通过控制器 -->
<!-- 设置不过滤内容,比如:css,jquery,img 等资源文件 -->
<mvc:resources location="/*.html" mapping="/**.html" />
<mvc:resources location="/css/*" mapping="/css/**" />
<mvc:resources location="/js/*" mapping="/js/**" />
<mvc:resources location="/images/*" mapping="/images/**" />