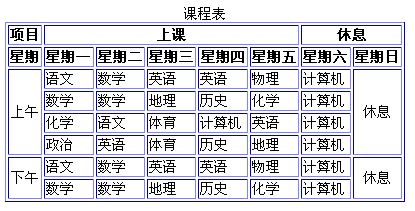
这种表格在js中用循环怎么实现?在HTML中一行一行的敲很累

6条回答 默认 最新
 qq_19891827 2016-03-11 02:26关注
qq_19891827 2016-03-11 02:26关注你这个涉及到行列合并的问题,不是很规则的表格,所以用js循环实现不了,要是非得通过js实现的话就很麻烦,不如直接html来的快
解决 无用评论 打赏 举报
悬赏问题
- ¥35 平滑拟合曲线该如何生成
- ¥100 c语言,请帮蒟蒻写一个题的范例作参考
- ¥15 名为“Product”的列已属于此 DataTable
- ¥15 安卓adb backup备份应用数据失败
- ¥15 eclipse运行项目时遇到的问题
- ¥15 关于#c##的问题:最近需要用CAT工具Trados进行一些开发
- ¥15 南大pa1 小游戏没有界面,并且报了如下错误,尝试过换显卡驱动,但是好像不行
- ¥15 没有证书,nginx怎么反向代理到只能接受https的公网网站
- ¥50 成都蓉城足球俱乐部小程序抢票
- ¥15 yolov7训练自己的数据集
